II. La grille▲
Le formulaire est crÃĐÃĐ : il va Être utilisÃĐ comme conteneur pour recevoir un composant, le TstringGrid. La gestion d'un ÃĐvÃĐnement va permettre de remplir et effacer une case.
II-1. Introduction de la grille▲
Le projet intitulÃĐ ProjetGrille aboutit pour l'instant à une simple fenÊtre appelÃĐe MonFormulaire qui sera utilisÃĐe pour recevoir une grille.
Ouvrir le projet. Pour cela, avec l'explorateur, ouvrir le rÃĐpertoire EssaiStringGrid et double-cliquer sur le fichier ProjetGrille.lpi : Lazarus se lance et affiche le projet.
Pour faire apparaÃŪtre la fenÊtre du projet, cliquer sur Voir/Fiches et choisir MonFormulaire.
Autre mÃĐthode : appuyer simultanÃĐment sur les touches Shift et F12 ; ou encore, cliquer sur la deuxiÃĻme icÃīne de la 2e ligne, sous Fichier.
Il s'agit de placer sur la fenÊtre du projet un composant StringGrid.
Les principaux composants s'affichent sous forme d'icÃīne : sur la 2e ligne du menu apparaÃŪt l'onglet Standard, puis l'onglet Additional, puis CommonControls...
Dans l'onglet Additional, dans le 3e tiers de la ligne d'icÃīnes apparaÃŪt le composant TStringGrid qui se distingue par les trois lettres abc.
Cliquer une fois dessus : il est entourÃĐ d'un grisÃĐ qui indique la sÃĐlection.
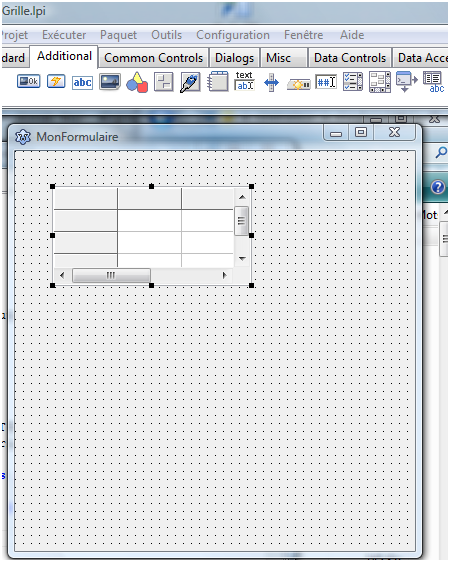
Pour le glisser dans la fenÊtre, il suffit maintenant de cliquer une fois dans la fenÊtre.
Le composant s'insÃĻre prÃĐcisÃĐment au point oÃđ la fenÊtre a reçu le clic.
L'inspecteur d'objets reconnaÃŪt maintenant deux objets : MonFormulaire et StringGrid1.
Un clic sur le second fait apparaÃŪtre ses propriÃĐtÃĐs modifiables, les ÃĐvÃĐnements que l'on pourra utiliser, les favoris et les restrictions.
Dans l'onglet PropriÃĐtÃĐs, quelques valeurs vont Être modifiÃĐes :
- ColCount : passer de 5 Ã 21 (nombre de colonnes) ;
- Height : passer de 100 Ã 300, (hauteur visible de la grille) ;
- Left : passer de 10 à 0, (espace entre la gauche de la fenÊtre et la gauche du composant) ;
- Name : passer de StringGrid1 Ã MaGrille, (nom utilisable dans le code) ;
- RowCount : passer de 5 Ã 21 (nombre de lignes) ;
- Top : passer de 10 à 0 (espace entre le haut de la fenÊtre et le haut du composant) ;
- Width : passer de 200 Ã 600 (largeur visible de la grille).
Certaines modifications peuvent Être menÃĐes graphiquement, directement depuis la fenÊtre : à l'aide de la souris, il est facile de placer le composant en haut et à gauche de la fenÊtre (mise à zÃĐro de Top et Left), et d'ÃĐtirer le composant pour ajuster ses dimensions aux valeurs souhaitÃĐes (Height et Width).
Les autres propriÃĐtÃĐs sont toujours accessibles via l'inspecteur d'objets, ou encore en ÃĐcrivant quelques lignes de code.
II-2. PremiÃĻre utilisation▲
En premiÃĻre ÃĐtape, il faut vÃĐrifier que la grille peut afficher une information et l'effacer.
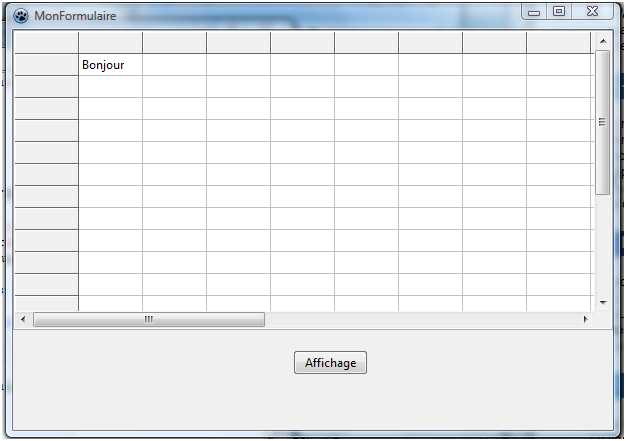
Pour cela, insÃĐrer un bouton dans MonFormulaire (Voir/Composant/TButton), le positionner dans la partie infÃĐrieure droite de MonFormulaire et modifier son titre (Caption) en remplaçant Button1 par Affichage.
L'idÃĐe est de cliquer sur le bouton pour ÃĐcrire le mot Bonjour dans la case qui a 1,1 pour coordonnÃĐes.
Si la case est vide, ce mot est inscrit.
Sinon, elle sera vidÃĐe.
Le code s'ÃĐcrit ainsi :
With MaGrille do
If Cells[1,1]='' Then Cells[1,1]:='Bonjour'
Else Cells[1,1]:='';Explications :
au lieu d'ÃĐcrire trois fois MaGrille.Cells[1,1], syntaxe normale, il est plus rapide de dÃĐclarer l'identification de Cells par l'instruction With MaGrille do...
Mais oÃđ ÃĐcrire ces lignes ? Lazarus fait tout, ou presque : revenir au formulaire et double-cliquer sur le bouton Affichage : le formulaire passe au second plan au bÃĐnÃĐfice de l'ÃĐditeur de source, le curseur clignote prÃĐcisÃĐment sur la nouvelle procÃĐdure crÃĐÃĐe automatiquement :
procedure TMonFormulaire.Button1Click(Sender: TObject);
begin
end;Entre les mots clÃĐs begin et end, insÃĐrer le code prÃĐcÃĐdent, ce qui donne :
procedure TMonFormulaire.Button1Click(Sender: TObject);
begin
With MaGrille do
If Cells[1,1]='' Then Cells[1,1]:='Bonjour'
Else Cells[1,1]:='';
end;
La touche F9 lance l'exÃĐcution du projet ; elle procÃĻde en outre à l'enregistrement du code et à la fabrication du fichier exÃĐcutable EssaiGrille.exe.
Un clic sur le bouton Affichage fait apparaÃŪtre le mot Bonjour, un second l'efface.
Soit, ce n'est pas grand-chose, mais un peu de fantaisie pourrait faire apparaÃŪtre ÃĐgalement les mots Au revoir...
L'affichage pourrait se faire dans une case choisie au hasard...
Il suffit pour cela d'un peu d'imagination et de quelques modifications du code... tous les outils sont disponibles !
à noter :
Les indices des cases commencent par zÃĐro, les colonnes d'abord, les lignes ensuite.
MaGrille.Cells[i, j] dÃĐsigne donc la case de la (i+1)ÃĻme colonne et de la (j+1)ÃĻme ligne de la grille appelÃĐe MaGrille.
Le contenu du composant StringGrid est toujours de type chaÃŪne (String).
L'affectation d'une valeur numÃĐrique provoquera donc une erreur. On ÃĐcrira plutÃīt :
MaGrille.Cells[i, j]:='123'; ou encore MaGrille.Cells[i, j]:=IntToStr(123);
L'affectation d'une valeur chaÃŪne peut ÃĐgalement provoquer une erreur.
Par exemple MaGrille.Cells[i, j]:=Bonjour;
Dans ce cas, le compilateur cherche la variable de type String du nom de Bonjour, qui n'existe pas.
Il faut donc bien ÃĐcrire comme prÃĐcÃĐdemment MaGrille.Cells[i, j]:='Bonjour';
II-3. Bilan▲

Le formulaire contient maintenant un composant Grille, dont on peut rÃĐgler à volontÃĐ le nombre de lignes et de colonnes et afficher ce que l'on souhaite dans chacune de ses cases.
Un composant Bouton est utilisÃĐ pour modifier la grille.
Pour cela, une procÃĐdure dÃĐtecte le clic sur le bouton et l'interprÃĻte pour lancer une action.
La phase suivante va permettre d'identifier les lignes et les colonnes et de prÃĐsenter un remplissage des cases.
Un clic sur le petit carrÃĐ rouge du menu interrompt l'exÃĐcution et rend la main à Lazarus.


