Onglet Balayage▲
Introduction▲
Notre projet comprend maintenant, outre une liste de mots impressionnante, une interface graphique qui permet de chercher et d'afficher n'importe quel ├®l├®ment de la liste.
Dans le pr├®sent chapitre seront abord├®es diff├®rentes techniques de navigation et d'affichage.
Environnement▲
Avant d'op├®rer les premi├©res modifications, nous allons cr├®er un nouveau r├®pertoire, Lex3, et y recopier tous les fichiers du r├®pertoire Lex2┬Ā: de cette fa├¦on, il sera toujours facile de retrouver notre projet dans un ├®tat ant├®rieur.
Lancez Lazarus, dans le r├®pertoire Lex3, ouvrez le projet Lex2.lpi et sauvegardez l'unit├® uLex2 sous le nom uLex3┬Ā; de m├¬me pour le projet, qui prendra le nom de pLex3.pas.
Acceptez la suppression des anciens fichiers.
L'unit├® uDisque reste inchang├®e.
Nettoyez le r├®pertoire de tous les fichiers dont le nom inclut ┬½┬ĀLex2┬Ā┬╗.
Nous allons introduire de nouveaux composants┬Ā: un curseur, un ListBox, deux boutons de navigation et un outil de zoom.
Dans l'├®tat, notre interface graphique est insuffisante.
La fen├¬tre est extensible, en hauteur comme en largeur, ce qui d├®gagerait de l'espace pour de nombreux composants┬Ā; mais ce choix conduirait rapidement ├Ā une interface complexe donc difficilement utilisable.
Comment enrichir cette interface en conservant une ergonomie satisfaisante┬Ā?
Rien de plus simple┬Ā: cliquez sur la ligne en gris, ├Ā la hauteur et ├Ā droite de Page1.
Clic droit pour faire appara├«tre le menu contextuel┬Ā; choisir Ajouter une pageŌĆ”
Dans la fen├¬tre Inspecteur d'objets, onglet Propri├®t├®s, ligne Caption, remplacez TabSheet1 par Balayage.
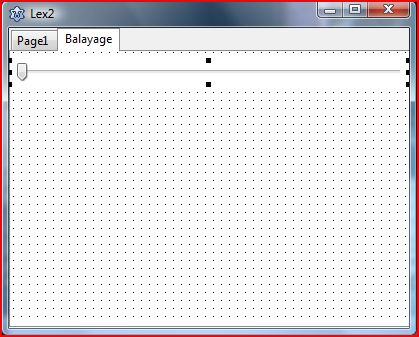
Le nouvel espace de travail est disponible.
Curseur▲
Dans le menu Lazarus, onglet Common Controls, cliquez sur le deuxi├©me composant (TTrackBar)┬Ā; cliquez maintenant sur l'interface graphique, onglet Balayage┬Ā: le composant est install├®.
Placez-le en haut de la page et ├®largissez-le pour qu'il occupe toute sa largeur.
Dans la fen├¬tre Inspecteur d'objets, fixez la propri├®t├® Max ├Ā 1000.
Ajoutez un TLabel┬Ā; propri├®t├®s Font, Size, fixez la taille ├Ā 14.
Cliquez sur le composant Curseur┬Ā; dans l'inspecteur d'objets, onglet ├ēv├®nements, propri├®t├® OnMouseLeave, cliquez sur les trois points┬Ā: l'├®diteur de source fait appara├«tre une nouvelle proc├®dure, intitul├®e TrackBar1MouseLeave.
Entre les directives begin et end recopiez les lignes suivantes┬Ā:
iMot := Round(TrackBar1.Position*listeMots.Count/1000);
iMot := (iMot + listeMots.Count) mod (listeMots.Count);
Label2.Caption:=AnsiToUTF8(listeMots[iMot]);- la premi├©re ligne calcule la position du mot ├Ā partir de la position du curseur. Round retourne un nombre entier┬Ā;
- la seconde ligne - nous l'avons d├®j├Ā rencontr├®e - encadre le r├®sultat dans l'intervalle disponible┬Ā;
- enfin la troisi├©me affiche le mot correspondant avec la conversion ANSI vers UTF-8, qui r├®sout le probl├©me d'affichage des caract├©res accentu├®s.
EssayezŌĆ” le balayage est extr├¬mement rapide, maisŌĆ” reste grossier puisque pour une unit├® du curseur, iMot varie de 340 environ.
En effet, le curseur contient 1000 graduations et la liste environ 336┬Ā000 entr├®es.
Pour le v├®rifier, ajoutez un second TLabel sous le premier.
Au code pr├®c├®dent, ajoutez la ligne
Label3.Caption:= IntToStr(iMot);
Relancez le programme et d├®placez le curseur, non avec la souris, trop impr├®cise, mais avec les fl├©ches droite/gauche du clavier.
Prenez soin de supprimer ce composant et la ligne de code avant de poursuivre.
ListBox▲
L'affichage mot par mot va ├¬tre compl├®t├® par la pr├®sentation des dix mots qui encadrent celui qui est affich├® en titre, de fa├¦on ├Ā situer la consultation dans son contexte.
Dans l'onglet Standard du menu Lazarus, cliquez sur le composant TListBox situ├® juste apr├©s le TRadioButton.
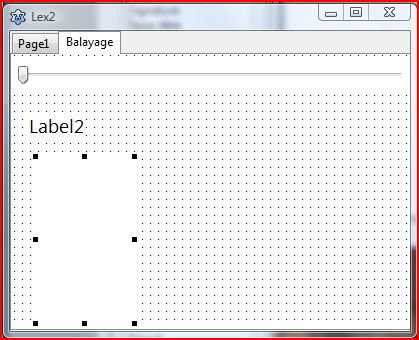
Cliquez ensuite sur notre interface graphique, dans l'onglet Balayage, et agencez l'ensemble sensiblement comme ci-dessous.
Dans l'inspecteur d'objets, onglet Propri├®t├®s┬Ā:
- ligne BorderStyle, faites basculer la valeur bsSingle vers bsNone, pour faire dispara├«tre le cadre┬Ā;
- ligne Name, entrez AffListe.
Il est possible de charger la liste de mots compl├©te dans le nouveau composant┬Ā: des ascenseurs permettent th├®oriquement de naviguer d'une extr├®mit├® ├Ā l'autre de la liste.
Dans la pratique, il se r├®v├©le que le chargement est long, et la navigation laborieuse. Les plus courageux feront la v├®rification.
Pour la suite du projet, nous limiterons par cons├®quent l'affichage de la liste ├Ā un nombre r├®duit d'entr├®es de part et d'autre du mot affich├® en titre.
Revenons au code pour modifier la proc├®dure TrackBar1MouseLeave. Les instructions sont les suivantes┬Ā:
procedure TForm1.TrackBar1MouseLeave(Sender: TObject);
var i, iMin, iMax : integer;
begin
iMot := Round(TrackBar1.Position*listeMots.Count/1000);
iMot := (iMot + listeMots.Count) mod listeMots.Count;
Label2.Caption:=AnsiToUTF8(listeMots[iMot]);
AffListe.Clear;
iMin := iMot - 5;
if iMin < 0 then iMin :=0;
iMax := iMot + 5;
if iMax > listeMots.Count - 1 then iMax := listeMots.Count - 1 ;
for i := iMin to iMax do
AffListe.Items.Add(AnsiToUTF8(listeMots[i]));
AffListe.Selected[5] := True;
end;
Apr├©s avoir nettoy├® la ListBox, le programme affiche tous les mots dont les index vont de iMot-5 ├Ā iMot+5, en assurant aux limites (iMin et iMax) de rester dans le cadre autoris├®.
La derni├©re instruction s├®lectionne le mot titre avec surlignement graphique.
Avant de lancer l'ex├®cution, il faut revenir en t├¬te de l'unit├® uLex3 pour d├®clarer la nouvelle variable┬Ā:
AffListe┬Ā: TlistBox;
Lancez l'ex├®cution.
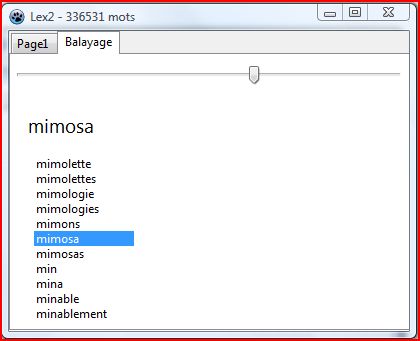
Un d├®placement du curseur fait appara├«tre le mot correspondant ├Ā l'index choisi, accompagn├®, au-dessous, des mots les plus proches.
Le mot ┬½┬Āmimosa┬Ā┬╗ figure en titre┬Ā; il est surlign├® dans la liste qui affiche les cinq mots pr├®c├®dents et les cinq mots suivants.
Avant de poursuivre le d├®veloppement, nous allons structurer un peu le code en regroupant dans la proc├®dure MAJBalayage toutes les instructions r├®serv├®es ├Ā l'affichage.
Par ailleurs, le code utilis├® r├®v├©le des difficult├®s en limites de listes.
Les variables iMin et iMax deviennent inutiles si on envisage une permutation circulaire de la liste en utilisant la fonction Modulo.
En outre, il est bon de synchroniser la position du curseur avec la nouvelle valeur de l'index iMot.
La proc├®dure pr├®c├®dente est donc scind├®e en deux et modifi├®e en cons├®quence┬Ā:
procedure TForm1.MAJBalayage;
var i : integer;
begin
Label2.Caption:=AnsiToUTF8(listeMots[iMot]);
TrackBar1.Position:= Round(iMot*1000/listeMots.Count);
AffListe.Clear;
for i := 0 to 10 do
AffListe.Items.Add(AnsiToUTF8(listeMots[(iMot-5 + i + ListeMots.Count) mod ListeMots.Count]));
AffListe.Selected[5] := True;
end;
procedure TForm1.TrackBar1MouseLeave(Sender: TObject);
begin
iMot := Round(TrackBar1.Position*listeMots.Count/1000);
iMot := (iMot + listeMots.Count) mod listeMots.Count;
MAJBalayage;
end;Attention ├Ā la nouvelle proc├®dure MAJBalayage┬Ā: pour s'assurer que le compilateur la localise correctement, il convient de commencer par l'ajouter ├Ā la liste des proc├®dures, avant le mot Implementation. En fin de saisie, un appui sur les touches Ctrl+Maj+C cr├®e la proc├®dure dans le corps de l'unit├®, o├╣ les instructions pourront ├¬tre recopi├®es sans difficult├®.
La deuxi├©me proc├®dure effectue les calculs et passe la main ├Ā la premi├©re.
Pour que l'onglet Balayage soit correctement renseign├® d├©s le d├®marrage, on ajoute dans la proc├®dure FormCreate l'instruction┬Ā:
MAJBalayage;
Est-il possible de s├®lectionner un autre mot dans la liste┬Ā?
Il suffit pour cela d'utiliser l'├®v├®nement OnClick du composant.
Quittez le mode ex├®cution (carr├® rouge), s├®lectionnez le composant AffListe, et dans la fen├¬tre Inspecteur d'objets, onglet ├ēv├®nements, ligne OnClick, cliquez sur les trois points┬Ā: la proc├®dure ad├®quate est cr├®├®e dans la fen├¬tre de code.
Entre les directives begin et end recopiez les lignes┬Ā:
iMot := (iMot -5 + AffListe.ItemIndex + listeMots.Count) modlisteMots.Count;
MAJBalayage;
Passez en mode ex├®cution (triangle vert), d├®placez le curseur, cliquez sur le navigateur, cliquez sur un mot de la listeŌĆ”
Test sur les limites, action sur le curseur, utilisation des fl├©ches du clavierŌĆ” tout fonctionne correctement.
Le balayage commence ├Ā se construire.
MaisŌĆ” il reste grossier puisque le curseur a un pas de 340, et la liste affiche seulement 11 entr├®es.
Un outil suppl├®mentaire est indispensable pour se d├®placer.
Navigateur▲
Dans le menu Lazarus, cliquez sur le petit carr├® rouge pour revenir en mode ├ēdition.
Dans l'onglet Common Controls, cliquez sur le composant TUpDown (d├®j├Ā vu), puis cliquez sur notre interface, onglet Balayage┬Ā: le nouveau composant est install├®.
Dans la fen├¬tre Inspecteur d'objets, onglet Propri├®t├®s, choisissez la valeur udHorizontal ├Ā la ligne Orientation.
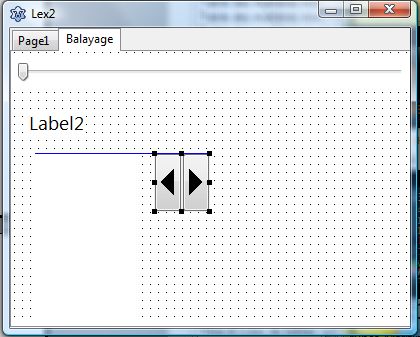
Avec la souris, d├®placez et modifiez la forme du composant pour obtenir sensiblement ceci┬Ā:
Dans la fen├¬tre Inspecteur d'objets, onglet ├ēv├®nements, ligne OnClick, cliquez sur les trois points.
Dans l'├®diteur, entre les mots begin et end recopiez les instructions suivantes┬Ā:
if Button=btNext then Inc(iMot, UpDown2.Increment)
else Dec(iMot, UpDown2.Increment);
iMot := (iMot + listeMots.Count) mod (listeMots.Count);
MAJBalayage;- la premi├©re ligne d├®clenche l'incr├®mentation de l'index iMot. La valeur de l'incr├®ment est pr├®cis├®e par le param├©tre UpDown2.Increment qui, par d├®faut, vaut 1 (voir les propri├®t├®s de l'objet)┬Ā;
- la seconde replace la variable iMot dans l'intervalle autoris├®┬Ā;
- la troisi├©me provoque la mise ├Ā jour de l'affichage.
Lancez l'ex├®cutionŌĆ” Le balayage un par un fonctionne, mais reste r├®ellement insuffisant┬Ā: d'o├╣ la n├®cessit├® de rendre le pas (incr├®ment) modifiable.
Zoom▲
Stoppez l'ex├®cution pour revenir en mode ├ēdition.
Nous allons ajouter un composant TGroupBox, qui se situe dans l'onglet Standard du menu Lazarus┬Ā: clic sur ce composant, clic sur notre interface pour l'installer.
Dans l'onglet Propri├®t├®s de ce composant, ligne Caption, ├®crivez le mot Zoom.
Dans le GroupBox(9), nous allons placer quatre composants TRadioButton, dont les propri├®t├®s Caption seront fix├®es respectivement ├Ā x1, x10, x100 et x1000.
S├®lectionnez le premier composant et portez, dans l'inspecteur d'objets, sa propri├®t├® Checked ├Ā True┬Ā: il s'agit d'une valeur par d├®faut, modifiable ├®videmment pendant l'ex├®cution.
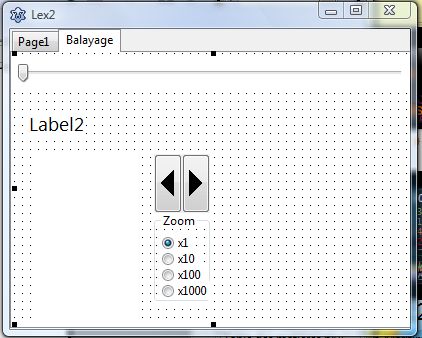
├Ć l'aide de la souris, modifiez la pr├®sentation pour obtenir une interface qui ressemble ├Ā celle qui est pr├®sent├®e┬Ā:
S├®lectionnez le GroupBox.
Dans l'onglet ├ēv├®nements, ligne OnMouseLeave, cliquez sur les trois points.
Entre les mots begin et end recopiez les instructions suivantes :
if RadioButton1.Checked then UpDown2.Increment := 1
else if RadioButton2.Checked then UpDown2.Increment := 10
else if RadioButton3.Checked then UpDown2.Increment := 100
else if RadioButton4.Checked then UpDown2.Increment := 1000;
Lancez l'ex├®cution, testez le curseur, le navigateur, le zoom, la s├®lection dans la listeŌĆ”
Enfin une interface qui tient la route.
L'├®v├®nement OnMouseLeave se d├®clenche lorsque le curseur de la souris quitte l'espace graphique r├®serv├® au composant GroupBox┬Ā: pour modifier le pas de balayage, l'utilisateur doit cliquer sur l'un des RadioButton┬Ā; d├©s que la souris sera appel├®e pour une autre t├óche (curseur, navigateur, listeŌĆ”) la valeur de l'incr├®ment sera mise ├Ā jour.
Conclusion▲
Nous disposons maintenant d'une interface graphique extensible ├Ā volont├®, et d'un outil pratique pour consulter facilement notre liste de mots.
Il nous faut maintenant l'enrichir en permettant ├Ā l'utilisateur d'ajouter ├Ā chacune des entr├®es telle ou telle information qu'il jugerait utile.
Dans le prochain chapitre, nous verrons comment lier un mot ├Ā un nombre, un mot ou un texte, et enregistrer ce lien.
Notaire┬Ā: arrive souvent au dernier acte.
Tristan Bernard
Dans l'├®tat actuel du projet, l'unit├® uDisque reste inchang├®e. Voyons comment se pr├®sente l'unit├® uLex3.
1. La liste de mots est affich├®e avec les cinq mots qui pr├®c├©dent le mot titre, et les cinq mots suivants.
Pour fixer ce choix, nous cr├®ons la constante delta qui vaut 5.
Les modifications de la taille seront ainsi facilit├®es en cas de besoin.
2. Au d├®marrage, il est pr├®f├®rable que l'onglet Balayage soit mis ├Ā jour correctement┬Ā: il suffit pour cela d'ajouter l'instruction MAJBalayage dans la proc├®dure FormCreate.
3. Par ailleurs, on retrouve fr├®quemment la variable ListeMots.Count qui compte le nombre d'entr├®es dans la liste principale.
Pour all├®ger l'├®criture et gagner en temps d'ex├®cution, il sera judicieux de la remplacer par une variable globale, nMots par exemple┬Ā: nous la mettrons en ┼ōuvre dans le chapitre suivant.
unit ulex3;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms, Controls,
Graphics, Dialogs, StdCtrls, ComCtrls, uDisque;
type
{ TForm1 }
TForm1 = class(TForm)
Button1: TButton;
Button2: TButton;
Edit2: TEdit;
RadioButton1: TRadioButton;
RadioButton2: TRadioButton;
RadioButton3: TRadioButton;
RadioButton4: TRadioButton;
Zoom: TGroupBox;
Label1: TLabel;
Label2: TLabel;
AffListe: TListBox;
Memo1: TMemo;
PageControl1: TPageControl;
Page1: TTabSheet;
TabSheet1: TTabSheet;
TrackBar1: TTrackBar;
UpDown1: TUpDown;
UpDown2: TUpDown;
procedure AffListeClick(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure Recherche(rechMot: string);
procedure TrackBar1MouseLeave(Sender: TObject);
procedure UpDown1Click(Sender: TObject; Button: TUDBtnType);
procedure MAJAffichage;
procedure MAJBalayage;
procedure UpDown2Click(Sender: TObject; Button: TUDBtnType);
procedure ZoomMouseLeave(Sender: TObject);
private
{ private declarations }
public
{ public declarations }
end;
const delta=5;
var
Form1: TForm1;
listeMots: TstringList;
iMot : integer;
implementation
{$R *.lfm}
{ TForm1 }
procedure TForm1.Button1Click(Sender: TObject);
begin
listeMots.Free;
Application.Terminate;
end;
procedure TForm1.AffListeClick(Sender: TObject);
begin
iMot := (iMot -delta + AffListe.ItemIndex
+ listeMots.Count) mod listeMots.Count;
MAJBalayage;
end;
procedure TForm1.Button2Click(Sender: TObject);
begin
Recherche(Edit2.Caption);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
listeMots := TStringList.Create;
LireFichier(listeMots);
Memo1.Append('Premier mot : '+listeMots[0]);
Memo1.Append('Dernier mot : '+listeMots[listeMots.Count-1]);
iMot := 0;
MAJAffichage;
MAJBalayage;
end;
procedure TForm1.MAJBalayage;
var i : integer;
begin
Label2.Caption:=AnsiToUTF8(listeMots[iMot]);
TrackBar1.Position:= Round(iMot*1000/listeMots.Count);
AffListe.Clear;
for i := 0 to 10 do
AffListe.Items.Add(AnsiToUTF8(listeMots[(iMot-delta + i
+ ListeMots.Count) mod ListeMots.Count]));
AffListe.Selected[delta] := True;
end;
procedure TForm1.UpDown2Click(Sender: TObject; Button: TUDBtnType);
begin
if Button=btNext then Inc(iMot, UpDown2.Increment)
else Dec(iMot, UpDown2.Increment);
iMot := (iMot + listeMots.Count) mod (listeMots.Count);
MAJBalayage;
end;
procedure TForm1.ZoomMouseLeave(Sender: TObject);
begin
if RadioButton1.Checked then UpDown2.Increment := 1
else if RadioButton2.Checked then UpDown2.Increment := 10
else if RadioButton3.Checked then UpDown2.Increment := 100
else if RadioButton4.Checked then UpDown2.Increment := 1000;
end;
procedure TForm1.TrackBar1MouseLeave(Sender: TObject);
begin
iMot := Round(TrackBar1.Position*listeMots.Count/1000);
iMot := (iMot + listeMots.Count) mod listeMots.Count;
MAJBalayage;
end;
procedure TForm1.Recherche(rechMot: string);
var iMot : integer;
begin
iMot := listeMots.IndexOf(rechMot);
if iMot >= 0 then Label1.Caption:= listeMots[iMot]
else Label1.Caption:= '├®chec';
Memo1.Append('Index '+IntToStr(iMot));
end;
procedure TForm1.UpDown1Click(Sender: TObject; Button: TUDBtnType);
begin
if Button=btNext then Inc(iMot)
else Dec(iMot);
iMot := (iMot + listeMots.Count) mod (listeMots.Count);
MAJAffichage;
end;
procedure TForm1.MAJAffichage;
begin
Label1.Caption:=listeMots[iMot];
Edit2.Caption:= '';
Memo1.Append('Index '+IntToStr(iMot));
end;
end.

