Utilisation de classes et interfaces graphiques▲
Pr├®requis▲
Les bases de la programmation doivent ├¬tre bien assimil├®es. En particulier, le cours sur les types structur├®s, puisque les objets sont en quelque sorte une g├®n├®ralisation de ceux-ci.
Utilisation de classes▲
Notion de classe▲
Une classe est une mani├¿re de d├®finir un type qui peut ├¬tre vue comme l'association de sous-programmes ├á un type structur├®.
Tout comme un type structur├®, une classe poss├¿de des attributs, qui peuvent ├¬tre de type quelconque.
La nouveaut├® par rapport ├á un type structur├® est l'int├®gration des sous-programmes, appel├®s m├®thodes. Ils repr├®sentent les op├®rations que l'on peut effectuer sur un type de donn├®es.
L'id├®e sous-jacente, ├á la base de la programmation objet (programmation utilisant des classes) est de voir des donn├®es associ├®es ├á des op├®rations (les m├®thodes).
Comme un type structur├®, une classe doit en principe ├¬tre d├®clar├®e avant de pouvoir ├¬tre utilis├®e. Mais dans ce premier cours sur la programmation objet, nous nous limiterons ├á l'utilisation de classes pr├®d├®finies et donc int├®gr├®es au langage de programmation. Par cons├®quent, la d├®claration d'une classe ne sera pas abord├®e dans ce cours.
Exemple de la classe TStringList▲
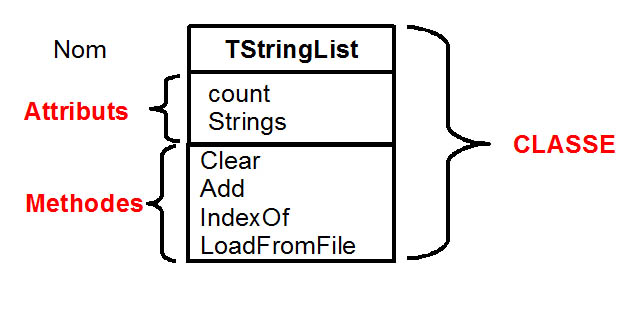
Pour introduire la notion de classe, nous prendrons comme exemple la classe TStringList du Pascal, qui permet de manipuler des listes de chaînes de caractères.
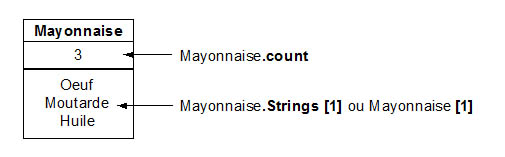
Cette classe poss├¿de (entre autres) deux attributs nomm├®s Count et Strings et quatre m├®thodes nomm├®es Clear, Add, IndexOf et LoadFromFile┬á:
- Count est un attribut de type entier destin├® ├á contenir le nombre d'├®l├®ments de la liste┬á;
- l'attribut Strings quant à lui contient la liste des chaînes de caractères ;
- la m├®thode Clear est une proc├®dure sans param├¿tre qui permet de vider une liste┬á;
- la m├®thode Add est une proc├®dure ├á un param├¿tre (de type String), qui permet d'ajouter une cha├«ne de caract├¿res ├á une liste┬á;
- la m├®thode IndexOf est une fonction ├á un param├¿tre de type String. Elle retourne la position d'une cha├«ne de caract├¿res dans la liste. La position de la premi├¿re cha├«ne est 0, celle de la deuxi├¿me 1, etc. Si la cha├«ne n'est pas dans la liste, IndexOf retourne -1┬á;
- la m├®thode LoadFromFile est une proc├®dure ├á un param├¿tre de type String repr├®sentant le nom d'un fichier. Elle remplit la liste avec les lignes contenues dans ce fichier. C'est donc un moyen pratique pour initialiser la liste des cha├«nes de caract├¿res contenues dans un objet de la classe TStringList.
Objet ou instance d'une classe▲
├Ç partir du moment o├╣ une classe est d├®finie, il est possible de cr├®er des instances de cette classe ou, autrement dit, des objets.
Par comparaison avec un type structur├®, la cr├®ation d'une instance peut ├¬tre compar├®e ├á la d├®claration d'une variable de type structur├®.
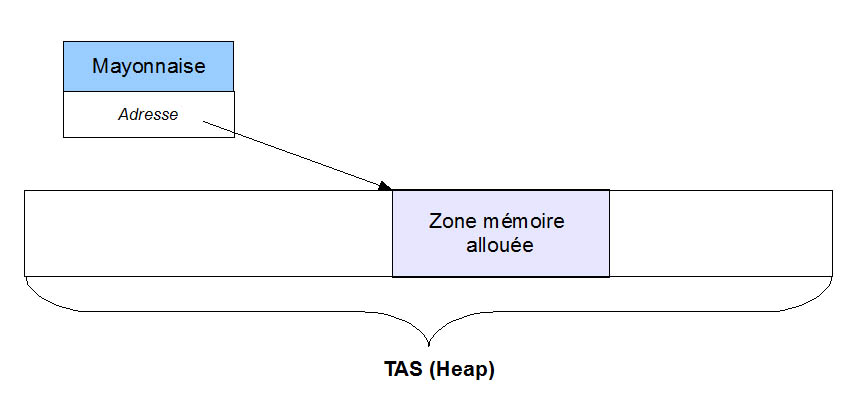
Il y a pourtant une diff├®rence importante avec la d├®claration d'une variable de type structur├®┬á: la d├®claration d'un objet n'alloue pas d'espace m├®moire pour cet objet, mais pour un pointeur sur cet objet.
Prenons un exemple. Le code suivant ressemble ├á la d├®claration d'une variable de type TStringList┬á:
var Mayonnaise: TStringList;En r├®alit├®, cette ligne de code d├®clare l'adresse d'un objet (encore inexistant ├á ce stade) de la classe TStringList. Pour l'instant, cet objet n'existe pas et par cons├®quent, son adresse est ind├®finie.
Pour cr├®er un objet, une deuxi├¿me op├®ration appel├® instanciation est n├®cessaire.
En Pascal, l'instanciation se fait par l'interm├®diaire d'une m├®thode sp├®ciale nomm├®e Create, d├®finie pour toutes les classes.
Voici, par exemple, l'instanciation d'un objet de la classe TStringList :
Mayonnaise := TStringList.Create ();C'est uniquement lors de l'instanciation :
- que la place m├®moire est allou├®e ├á un objet. Il s'agit plus pr├®cis├®ment de la place m├®moire n├®cessaire ├á stocker les attributs de cet objet┬á;
- que l'adresse de l'objet est d├®finie. En effet, la m├®thode Create retourne l'adresse de la zone m├®moire contenant les donn├®es de l'objet.
Les objets sont stock├®s dans une zone sp├®ciale de la m├®moire appel├®e le tas (heap en anglais), utilis├®e de mani├¿re plus g├®n├®rale pour l'allocation dynamique de m├®moire.
Acc├¿s aux attributs▲
L'accès aux attributs d'un objet se fait de la même manière que l'accès aux champs d'une structure. On utilise le nom de l'objet, suivi d'un point, suivi du nom de l'attribut.

La d├®finition des attributs d'une classe offre toutefois des possibilit├®s suppl├®mentaires, que nous verrons essentiellement dans la deuxi├¿me partie du cours. Mais certaines de ces possibilit├®s apparaissent d├®j├á dans la classe TStringList┬á:
- l'attribut count est en lecture seule, c'est-à-dire que l'affectation d'une valeur à cet attribut provoquera une erreur ;
- l'attribut Strings est l'attribut par d├®faut de la classe. On peut donc ├®crire Mayonnaise[1] au lieu de Mayonnaise.Strings[1] pour d├®signer le deuxi├¿me ├®l├®ment de la liste Mayonnaise.
La notation Strings[i] peut faire croire que Strings est un tableau. Si c'├®tait le cas, il aurait ├®t├® n├®cessaire de d├®finir sa dimension. En r├®alit├®, Strings est repr├®sent├® par une liste utilisant l'allocation dynamique de m├®moire (donc stock├®e dans le tas). Sa dimension peut donc varier pendant l'ex├®cution du programme. La taille de cette liste est uniquement limit├®e par l'espace m├®moire disponible dans le tas.
Application de m├®thodes▲
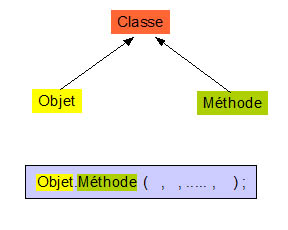
Bien que les m├®thodes soient des sous-programmes, l'appel d'une m├®thode ne s'├®crit pas comme l'appel d'un sous-programme.
Un des param├¿tres d'une m├®thode est forc├®ment un objet de la classe pour laquelle cette m├®thode a ├®t├® d├®finie.
Par exemple, toute m├®thode de la classe TStringList a un param├¿tre de type TStringList ou, autrement dit, un objet de cette classe.
Mais dans l'├®criture de l'appel de la m├®thode, cet objet ne figurera pas dans les parenth├¿ses, mais en dehors, ├á gauche du nom de la m├®thode et s├®par├® par un point. Cette ├®criture est l'application d'une m├®thode ├á un objet.

Voici, par exemple, l'application de la m├®thode Add (adjonction d'une cha├«ne) ├á un objet de la classe TStringList┬á:
Mayonnaise.Add('Oeuf');Toute m├®thode s'applique donc n├®cessairement ├á un objet de sa classe.
Une autre diff├®rence importante avec les sous-programmes se situe au niveau du nom. Le nom d'un sous-programme normal le d├®finit de mani├¿re unique. Ce n'est pas vrai pour une m├®thode.
En effet, deux classes distinctes peuvent avoir des m├®thodes de m├¬me nom qui ne font pas du tout la m├¬me chose┬á!
On pourrait, par exemple, imaginer une classe Date avec une m├®thode Add permettant d'ajouter un certain nombre de jours ├á une date. L'application de cette m├®thode ├á un objet D de la classe Date pourrait par exemple s'├®crire┬á:
D.Add(5);Ce qui aurait comme effet d'ajouter cinq jours à la date D.
Mais dans ce cas, comment le compilateur peut-il distinguer les deux m├®thodes┬á?
L'ambigu├»t├® est r├®solue gr├óce ├á la nature de l'objet ├á laquelle est appliqu├®e la m├®thode. S'il s'agit d'un objet de la classe TStringList, le compilateur en d├®duira qu'il s'agit de la m├®thode Add de la classe TStringList. S'il s'agit d'un objet de la classe Date, il en d├®duira qu'il s'agit de la m├®thode Add de la classe Date.
Interfaces graphiques▲
Principes de r├®alisation d'une interface graphique▲
Depuis l'apparition des ├®crans graphiques, de la souris, du multifen├¬trage, la majorit├® des applications poss├¿dent une interface graphique.
Elle se pr├®sente sous la forme d'une ou plusieurs fen├¬trescomposants sur lesquelles apparaissent diff├®rents (boutons, menus, zones de liste, case ├á cocher, etc.) sur lesquels l'utilisateur peut agir afin d'obtenir des informations ou bien d'en donner ├á l'ordinateur.
La conception de l'interface graphique d'une application est donc aujourd'hui une partie tr├¿s importante du d├®veloppement d'application.
Utilisation de l'E.D.I▲
Avec un E.D.I. (comme Lazarus, Visual Basic, Visual C++), la r├®alisation d'une interface graphique se d├®compose en deux parties┬á:
- la r├®alisation du rendu visuel de l'interface. Cette partie ne n├®cessite aucune programmation. Le d├®veloppeur s├®lectionne les composants qu'il veut utiliser dans des palettes de composants et les d├®pose sur la fen├¬tre. Il peut ensuite modifier leurs propri├®t├®s (position, dimension, couleur, par exemple)┬á;
- l'├®criture des gestionnaires d'├®v├¿nements ou, autrement dit, la programmation ├®v├¿nementielle. C'est ce qui permettra de rendre l'interface fonctionnelle. C'est ici que des notions de programmation objet vont intervenir.
Les onglets de composants de Lazarus▲
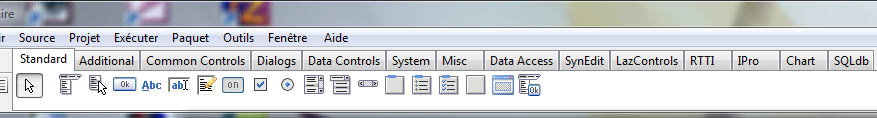
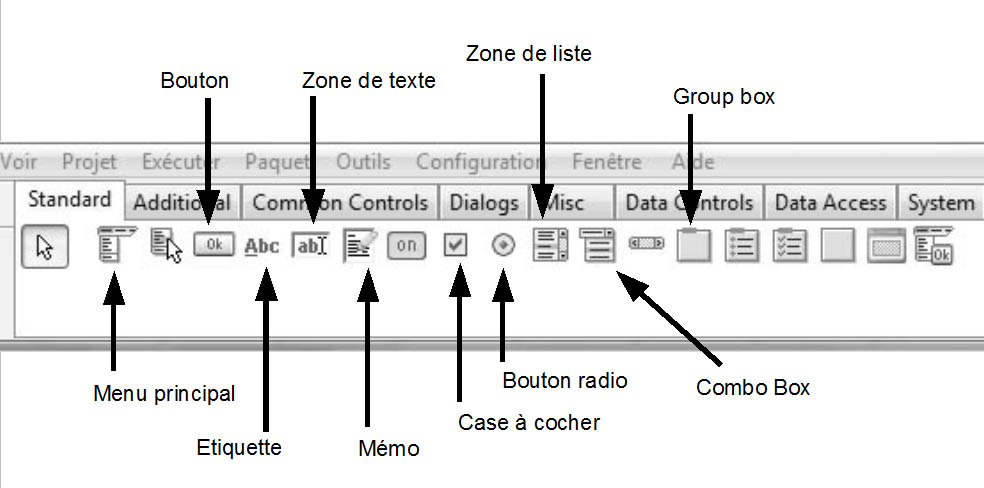
Lazarus offre un tr├¿s grand choix de composants graphiques r├®partis sous 14 onglets┬á:
Par manque de temps, je n'ai pu en pr├®senter qu'une petite partie, principalement ceux de l'onglet Standard et Dialogs (bo├«tes de dialogue), ainsi que quelques composants des onglets Additional, Common Controls et Misc.
Les onglets Data Controls , Data Access et SQLdb sont sp├®cialis├®s dans l'acc├¿s aux bases de donn├®es. Nous en reparlerons dans le cours consacr├® ├á l'acc├¿s aux bases de donn├®es par programmation.
Les composants en tant qu'objets▲
Quelques rappels▲
Dans le premier cours (Premi├¿res notions), nous avions d├®j├á un peu abord├® la cr├®ation d'interface graphique sous Lazarus.
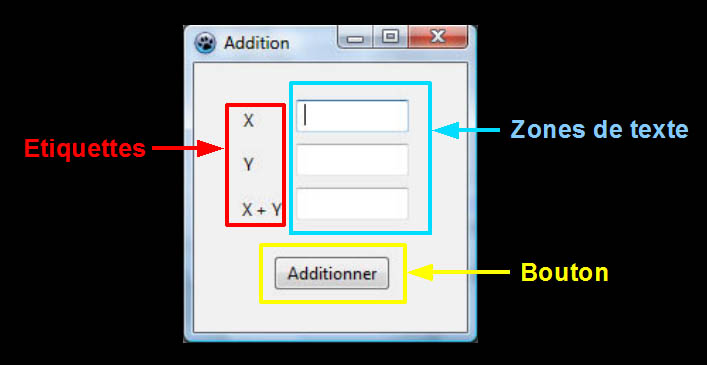
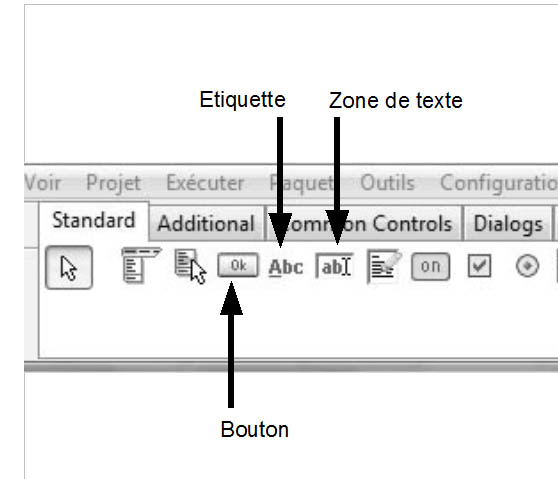
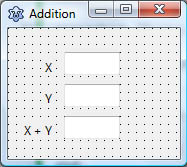
Dans l'exercice de prise en main de Lazarus, nous avions cr├®├® l'interface graphique d'un programme permettant d'additionner deux nombres. Cette interface ne comportait que trois types de composants┬á: les ├®tiquettes, les zones de texte et les boutons.
Pour ajouter un de ces composants ├á l'interface, il vous suffisait de le s├®lectionner dans la palette des composants standard┬á:
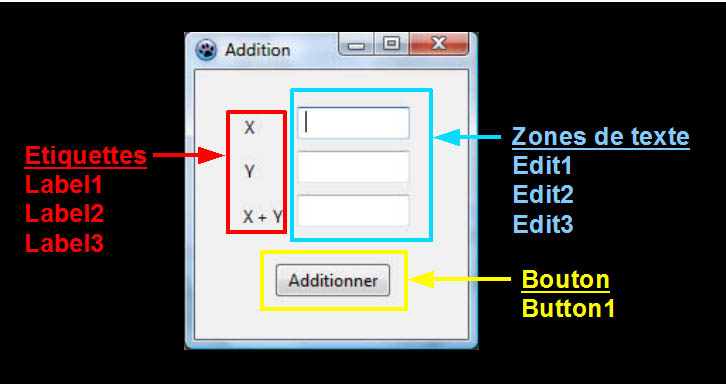
Rappelez-vous que Lazarus g├®n├¿re un nom par d├®faut pour chaque nouveau composant d├®pos├® sur le formulaire┬á:
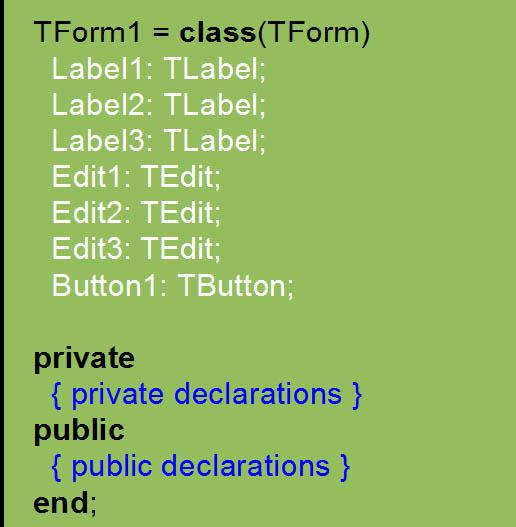
et que les noms de ces composants apparaissent dans le code source :
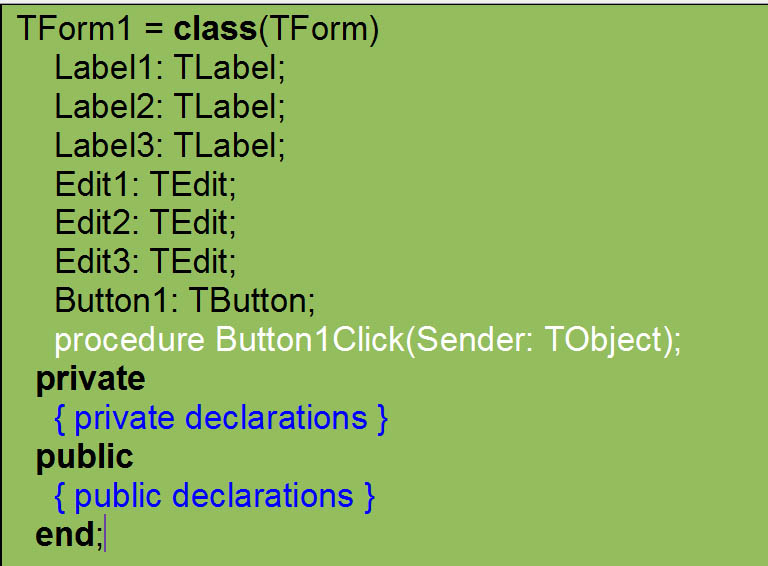
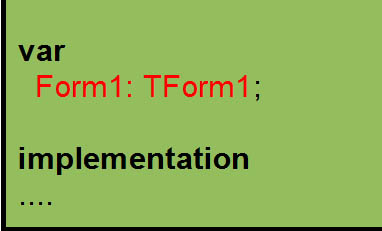
D├®claration de la classe TForm1 et de l'objet Form1▲
La partie du code repr├®sent├®e ci-dessus est la d├®claration d'une classe. Plus pr├®cis├®ment, c'est la d├®claration de la classe TForm1 qui repr├®sente le formulaire de votre application. Le nom TForm qui figure entre parenth├¿ses est le nom d'une autre classe. Il s'agit d'une classe pr├®d├®finie de Lazarus sur laquelle nous reviendrons ult├®rieurement.
Le texte en blanc est la d├®finition des attributs de la classe TForm1. On voit donc que les attributs de cette classe sont les composants d├®pos├®s sur le formulaire┬á: les attributs Label1, Label2, Label3 de type TLabel sont les trois ├®tiquettes, les attributs Edit1, Edit2, Edit3 de type TEdit sont les trois zones de texte et enfin l'attribut Button1 de type TButton est le bouton.
En fait, TLabel, TEdit et Tbutton ne sont pas r├®ellement des types, mais des classes pr├®d├®finies de Lazarus. Ainsi, TButton est la classe repr├®sentant les boutons, TLabel celle des ├®tiquettes et TEdit, celle des zones de texte.
De mani├¿re g├®n├®rale, tous les composants d├®pos├®s sur l'interface sont des objets appartenant ├á diff├®rentes classes.
Un peu plus bas dans le code, figure la d├®claration d'une variable globale nomm├®e Form1 (├á moins que cette variable ait ├®t├® renomm├®e, mais nous supposerons ici pour simplifier les explications que ce n'est pas le cas)┬á:

Avec ce que nous avons vu dans la premi├¿re partie de ce cours, on comprend qu'il s'agit l├á de la d├®claration d'un objet de la classe TForm1. Le formulaire de l'application est donc ├®galement un objet┬á: c'est l'objet Form1 de la classe TForm1. Cette instance de la classe TForm1 est cr├®├®e automatiquement au d├®marrage de l'application.
Les composants du formulaire sont donc des attributs de cet objet. Cela explique, par exemple, pourquoi l'├®criture Form1.Edit1 peut ├¬tre utilis├®e pour d├®signer la zone de texte Edit1 du formulaire Form1.
Acc├¿s aux attributs d'un composant▲
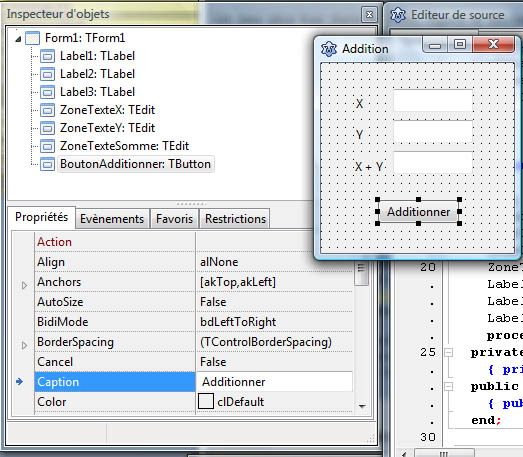
D├¿s qu'un composant a ├®t├® d├®pos├® sur le formulaire, l'inspecteur d'objet permet de modifier ses propri├®t├®s. Il suffit pour cela de s├®lectionner ce composant, puis de s├®lectionner la propri├®t├® voulue dans l'inspecteur d'objet et de modifier la valeur de cette propri├®t├®.
La figure suivante illustre, par exemple, la modification de la propri├®t├® Caption du bouton du projet Addition┬á:
Les propri├®t├®s que l'on modifie ainsi sont en r├®alit├® des attributs de l'objet qui repr├®sente ce composant. On peut donc ├®galement y acc├®der par programmation. Par exemple, l'instruction┬á:
Form1.BoutonAdditionner.Caption := 'Additionner';a le m├¬me effet que la modification de propri├®t├® illustr├®e par la figure pr├®c├®dente.
Notion d'h├®ritage▲
Pour aller un peu plus loin dans la repr├®sentation d'une interface graphique sous Lazarus, il nous faut introduire une autre notion fondamentale de la programmation objet┬á: il s'agit de la notion d'h├®ritage.
L'h├®ritage est un m├®canisme qui a ├®t├® introduit dans la programmation objet dans le but d'├®viter la r├®├®criture inutile de code lorsqu'une classe n'est qu'un cas sp├®cial d'une autre classe┬á:
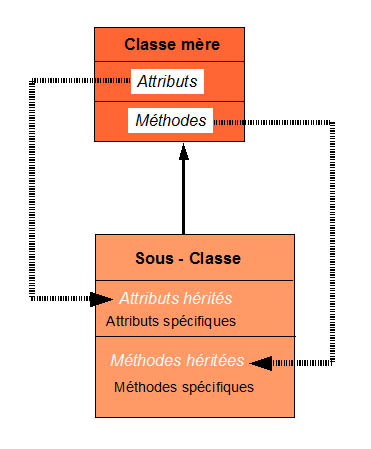
La classe plus sp├®cialis├®e est appel├®e sous-classe et la classe plus g├®n├®rale, classe m├¿re.
Lorsqu'une relation d'h├®ritage est d├®finie entre deux classes, la sous-classe h├®rite de tous les attributs et m├®thodes de la classe m├¿re. C'est-├á-dire que tout se passe comme si les attributs et m├®thodes de la classe m├¿re avaient ├®t├® explicitement d├®finis pour la sous-classe.
Une sous-classe d'une classe donn├®e repr├®sente donc une sorte de cas particulier de cette classe qui poss├¿de des attributs et m├®thodes suppl├®mentaires et sp├®cifiques.
La classe TForm▲
Revenons un instant sur la d├®claration de la classe TForm1 du projet Addition┬á:
et plus pr├®cis├®ment sur la premi├¿re ligne de cette d├®claration de classe┬á:
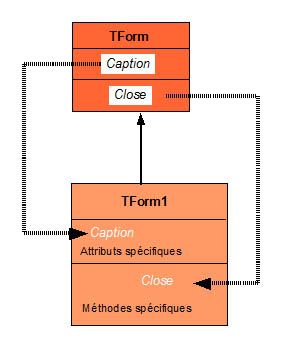
TForm1 = class (TForm)Cette ligne de code d├®finit la classe TForm1 comme une sous-classe de TForm.
TForm est une classe pr├®d├®finie de Lazarus qui repr├®sente l'interface graphique par d├®faut, c'est-├á-dire un formulaire sans composant. Cette classe poss├¿de d├®j├á un certain nombre de m├®thodes et d'attributs. Par exemple, la m├®thode Close, qui permet de fermer le formulaire, l'attribut Caption qui permet de lui donner un titre.
Comme TForm1 est une sous-classe de TForm, elle h├®rite de tous les attributs et de toutes les m├®thodes de la classe TForm. Vous pouvez donc acc├®der au titre de votre formulaire par Form1.Caption et le fermer en lui appliquant la m├®thode Close.
Les attributs sp├®cifiques de TForm1 sont les composants qui ont ├®t├® d├®pos├®s sur le formulaire. Ses m├®thodes sp├®cifiques sont les proc├®dures ├®v├¿nementielles associ├®es ├á ces composants.
Composants abstraits▲
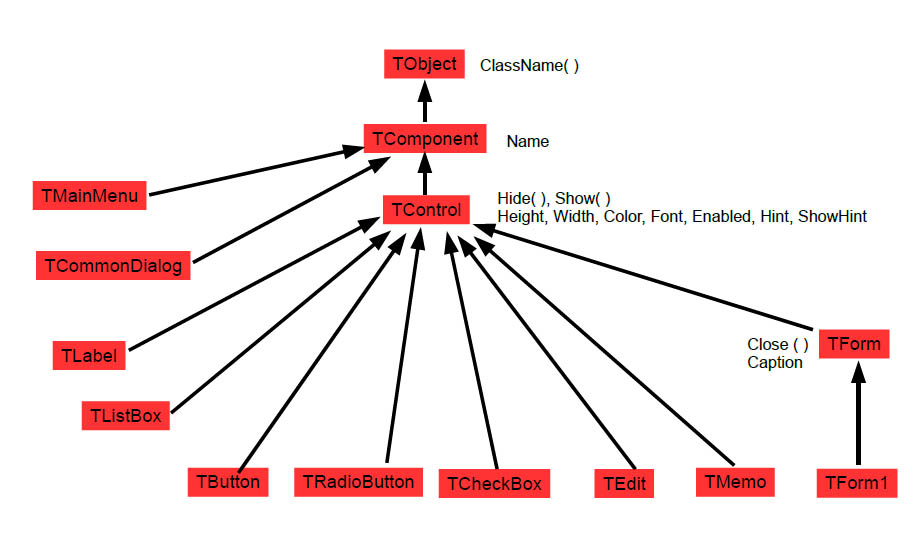
Tout comme TForm1, les composants de l'interface ont des classes m├¿res qui repr├®sentent en quelque sorte des ┬½┬ácomposants abstraits┬á┬╗. La figure suivante montre l'arborescence (tr├¿s simplifi├®e) des classes Lazarus intervenant dans la repr├®sentation d'une interface graphique┬á:
La classe TControl▲
On voit que de nombreux composants graphiques h├®ritent de la classe TControl. C'est, par exemple, le cas des composants que vous connaissez d├®j├á┬á: les zones de texte (classe TEdit), les zones de liste (classe TListBox), les ├®tiquettes (classe TLabel) ainsi que les boutons (classe TButton) sont des sous-classes de TControl. De plus, le formulaire lui-m├¬me est un objet de la classe TControl, car TForm1 est une sous-classe TForm, qui est elle-m├¬me une sous-classe de TControl.
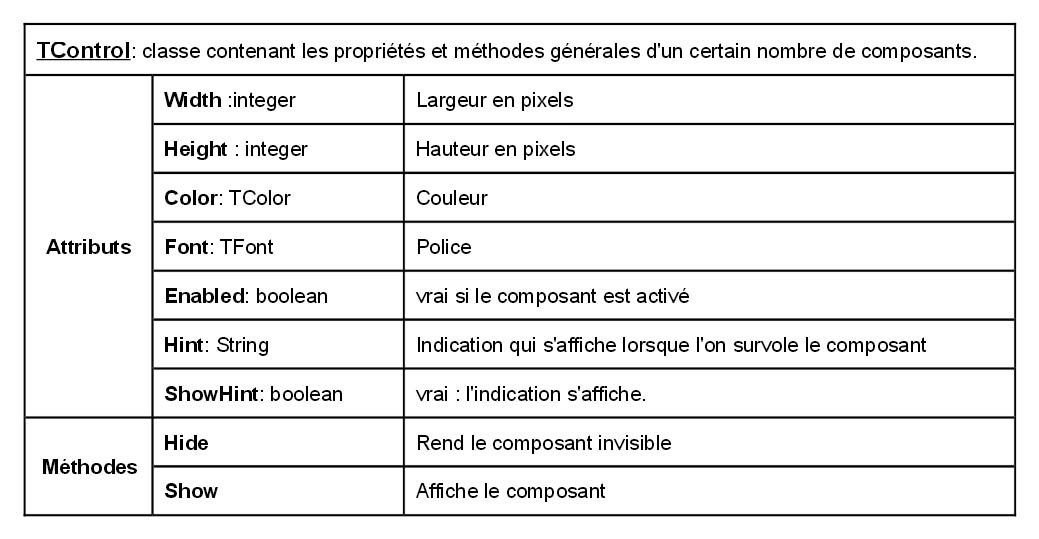
Il est donc utile de conna├«tre les m├®thodes et attributs de cette classe. En voici quelques-uns┬á:
La classe TComponent▲
La classe mère de tous les composants graphiques est TComponent. L'attribut Name de cette classe contient le nom du composant. Tout composant graphique possède donc cet attribut.
La classe TObject▲
Pour terminer, TComponent est une sous-classe de TObject, la classe m├¿re de toutes les classes en Pascal Objet. Elle poss├¿de une m├®thode ClassName, qui retourne le nom de la classe ├á laquelle appartient un objet. Cette m├®thode existe par cons├®quent pour toutes les classes.
Les proc├®dures ├®v├¿nementielles en tant que m├®thodes▲
Nous allons ├á pr├®sent ├®claircir quelques points concernant les proc├®dures ├®v├¿nementielles.
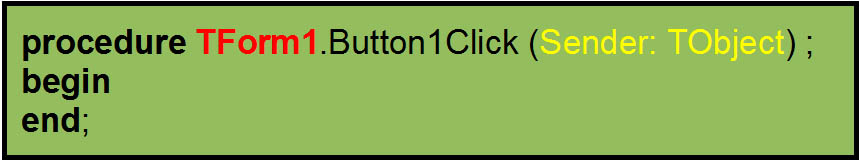
Pour cela, reprenons l'exemple du projet d'addition. Lorsque vous double-cliquez pour la premi├¿re fois sur le bouton d'addition, Lazarus g├®n├¿re automatiquement la d├®claration de la proc├®dure ├®v├¿nementielle associ├®e ├á ce bouton dans l'unit├® du formulaire. Voici ce code┬á:
Dans ce code, il y a deux choses que nous n'avons jamais expliqu├®es┬á: pourquoi le nom de la proc├®dure est-il pr├®fix├® par TForm1.┬á? Que signifie le param├¿tre Sender de type TObject┬á?
D'autre part, rappelez-vous que lorsque vous voulez acc├®der ├á un composant de l'interface dans une proc├®dure non ├®v├¿nementielle, il faut pr├®fixer le nom du composant par Form1.. Dans une proc├®dure ├®v├¿nementielle, ce n'est pas n├®cessaire. Pour quelle raison┬á?
Enfin, vous avez sans doute remarqu├® que les en-t├¬tes des proc├®dures ├®v├¿nementielles sont automatiquement ajout├®s ├á l'int├®rieur de la d├®claration de la classe TForm1. Par exemple, dans le projet Addition, le double-clic sur le bouton Additionner g├®n├¿re ├®galement le code suivant (en blanc)┬á:
On y retrouve donc l'en-t├¬te de la proc├®dure ├®v├¿nementielle. Pourquoi cela┬á?
Les r├®ponses ├á toutes ces questions se trouvent dans la programmation objet et, plus pr├®cis├®ment, dans la mani├¿re dont la programmation objet est utilis├®e dans Lazarus pour repr├®senter des interfaces graphiques. Reprenons chacune de ces questions.
Pr├®fixage des proc├®dures ├®v├¿nementielles par TForm1▲
Dans les en-t├¬tes des proc├®dures ├®v├¿nementielles, le nom de la proc├®dure est toujours pr├®fix├® par TForm1.. Pour quelle raison┬á?
Le pr├®fixage des proc├®dures ├®v├¿nementielles par TForm1 s'explique par le fait que les proc├®dures ├®v├¿nementielles sont des m├®thodes de la classe TForm1. Or, lorsque l'on d├®clare une m├®thode en Lazarus, il faut obligatoirement pr├®fixer le nom de la proc├®dure par le nom de la classe (nous reviendrons l├á-dessus plus en d├®tail dans le deuxi├¿me cours de programmation objet).
En-t├¬tes des proc├®dures ├®v├¿nementielles ├á l'int├®rieur de la classe TForm1▲
Pour quelle raison les en-t├¬tes des proc├®dures ├®v├¿nementielles apparaissent-elles ├á l'int├®rieur de la d├®claration de la classe Tform1┬á?
L'explication est encore une fois dans la mani├¿re de d├®clarer une m├®thode d'une classe┬á: en Pascal Objet, les en-t├¬tes des m├®thodes d'une classe doivent forc├®ment figurer ├á l'int├®rieur de la d├®claration de la classe.
Pr├®fixage des composants par Form1▲
Dans une proc├®dure non ├®v├¿nementielle, les composants doivent ├¬tre pr├®fix├®s par Form1., mais ce n'est pas n├®cessaire dans une proc├®dure ├®v├¿nementielle. Pour quelle raison┬á?
Rappelons-nous que les proc├®dures ├®v├¿nementielles sont des m├®thodes de la classe TForm1 et que les composants sont des attributs de cette classe.
Or, ├á l'int├®rieur d'une m├®thode d'une certaine classe, un nom d'attribut de cette classe d├®signe implicitement l'attribut de l'objet auquel il sera appliqu├® au moment de son ex├®cution.
Comme les proc├®dures ├®v├¿nementielles sont des m├®thodes de la classe TForm1, que les composants sont des attributs de cette classe et que les proc├®dures ├®v├¿nementielles sont forc├®ment appliqu├®es ├á l'objet Form1 de cette classe, tout nom de composant apparaissant ├á l'int├®rieur d'une proc├®dure ├®v├¿nementielle est automatiquement interpr├®t├® comme un attribut de l'objet Form1. ├Ç l'int├®rieur d'une proc├®dure ├®v├¿nementielle, le pr├®fixage des composants par Form1. est donc inutile.
Par exemple, ├á l'int├®rieur de la proc├®dure ├®v├¿nementielle Button1Click du projet Addition, Edit1 d├®signe implicitement la zone de texte Edit1 de l'objet Form1, car Edit1 est un attribut de la classe TForm1.
D'un autre c├┤t├®, dans une proc├®dure non ├®v├¿nementielle, le pr├®fixage des composants est obligatoire car, tout simplement, les proc├®dures non ├®v├¿nementielles ne sont pas des m├®thodes de la classe TForm1 (├á moins, bien s├╗r, de les d├®clarer en tant que telles).
Signification du param├¿tre Sender▲
Dans l'en-t├¬te d'une proc├®dure ├®v├¿nementielle figure toujours un myst├®rieux param├¿tre de type TObject nomm├® Sender. Que repr├®sente ce param├¿tre┬á?
Le param├¿tre Sender contient l'adresse du composant qui a d├®clench├® l'├®v├¿nement. Par exemple, dans la proc├®dure Button1Click┬á:
Sender contient l'adresse de l'objet Button1.
On peut se demander quel est l'int├®r├¬t de cela, ├®tant donn├® que l'on peut tout simplement acc├®der ├á cet objet en utilisant son nom.
En fait, l'utilit├® du param├¿tre Sender appara├«t lorsque l'on cherche ├á r├®utiliser la m├¬me proc├®dure ├®v├¿nementielle pour plusieurs composants de l'interface.
Il est en effet possible, via l'inspecteur d'objet, d'associer la m├¬me proc├®dure ├®v├¿nementielle ├á plusieurs composants. Ceux-ci peuvent m├¬me ├¬tre de types diff├®rents (d'o├╣ l'int├®r├¬t de d├®clarer Sender comme un objet de la classe Tobject)┬á!
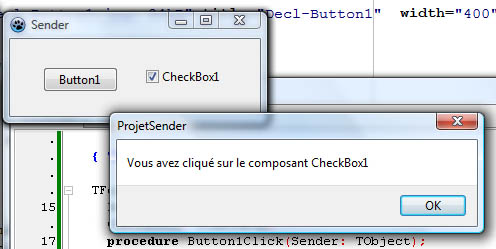
Pour vous en convaincre, ouvrez ProjetSender dans le dossier exemple. Le formulaire contient un bouton et une case ├á cocher. Ces deux composants sont associ├®s ├á la m├¬me proc├®dure ├®v├¿nementielle qui affiche le nom du composant sur lequel l'utilisateur a cliqu├®.

Le code de la proc├®dure ├®v├¿nementielle utilis├® par les deux composants est le suivant┬á:
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage ('Vous avez cliqu├® sur le composant '
+(Sender As TComponent).Name);
end;Ce code utilise le polymorphisme, une notion de programmation objet sur laquelle nous reviendrons dans le cours suivant.
Les ├®v├¿nements▲
Dans le cours d'introduction ├á la programmation, nous avons vu qu'un ├®v├¿nement est le r├®sultat d'une action de l'utilisateur sur l'interface graphique d'un programme. Toute action sur le clavier ou la souris provoque une interruption, qui est d'abord captur├®e par le syst├¿me d'exploitation. Si le curseur de la souris est ├á ce moment-l├á situ├® au-dessus de la fen├¬tre d'une application, le syst├¿me va alors lui retransmettre cette interruption.
Un ├®v├¿nement sera alors g├®n├®r├® au sein de l'application.
Jusqu'ici, le seul type d'├®v├¿nement que nous avons consid├®r├® est le clic sur un bouton. Il existe en r├®alit├® de nombreux autres types d'├®v├¿nements et, de plus, ils peuvent ├¬tre associ├®s ├á n'importe quel type de composant.
Dans cette partie du cours, nous allons voir de nouveaux types d'├®v├¿nements et comment leur associer un gestionnaire d'├®v├¿nement ou, autrement dit, une proc├®dure ├®v├¿nementielle.
Utilisation de l'onglet ├®v├¿nement▲
Pour conna├«tre les ├®v├¿nements associ├®s ├á un composant▲
Dans Lazarus, tout composant graphique peut intercepter des ├®v├¿nements de diff├®rents types. Pour les conna├«tre, il suffit de cliquer sur le composant, puis sur l'onglet ├ëv├¿nement de l'inspecteur d'objet.
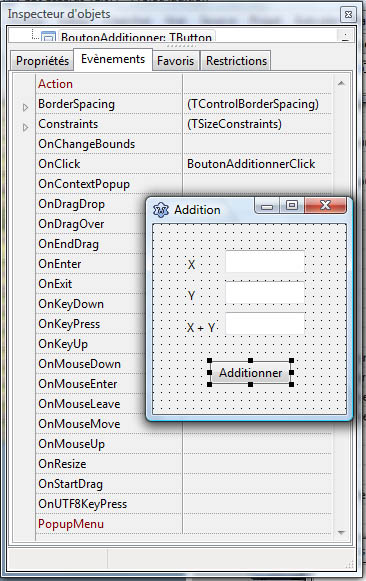
Voici, par exemple, l'onglet ├®v├¿nement d'un bouton┬á:
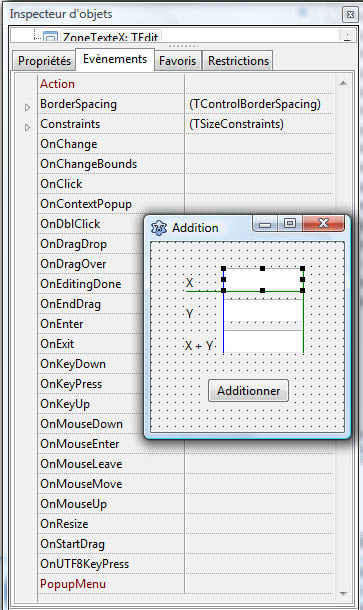
Celui d'une zone de texte :
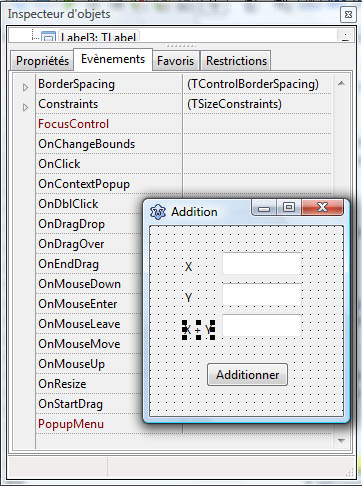
Celui d'une ├®tiquette┬á:
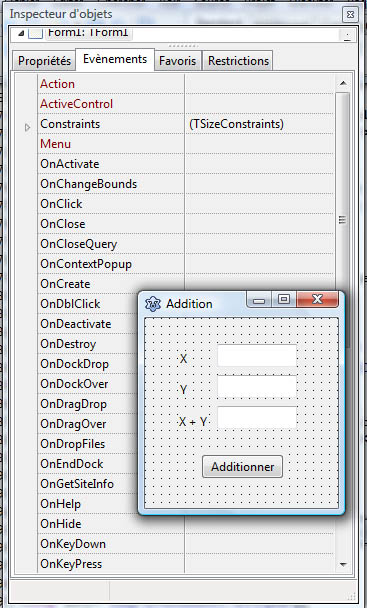
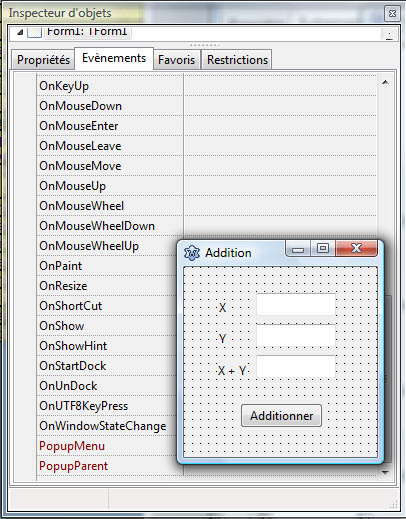
Et d'un formulaire (les 21 premiers puis les 18 suivants) :
Chaque ligne de l'onglet ├ëv├¿nement correspond ├á un attribut de la classe repr├®sentant le composant. Les noms des attributs sont dans la colonne de gauche et leur valeur respective dans la colonne de droite.
Tous les attributs commen├ºant par On servent ├á stocker un pointeur vers un gestionnaire d'├®v├¿nement. Le nom de l'├®v├¿nement en question est d├®fini par la cha├«ne de caract├¿res qui suit On.
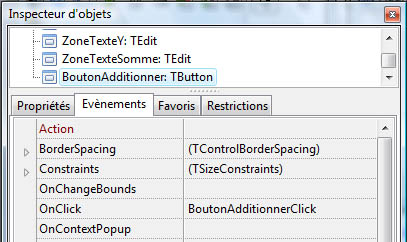
Reprenons, par exemple, l'onglet Évènement du bouton Additionner :
OnClick repr├®sente ici un attribut de la classe TButton (classe repr├®sentant les boutons). La valeur de cet attribut est BoutonAdditionnerClick. Il pointe donc vers l'adresse en m├®moire de la proc├®dure ├®v├¿nementielle BoutonAdditionnerClick.
Notez ├®galement que Lazarus g├®n├¿re un nom par d├®faut pour le gestionnaire d'├®v├¿nement. Il est form├® du nom du composant, suivi du nom de l'├®v├¿nement.
En comparant les exemples d'onglets ├ëv├¿nement pr├®c├®dents, on constate que certains ├®v├¿nements peuvent se retrouver dans plusieurs composants. C'est le cas, par exemple, de l'├®v├¿nement OnClick, que l'on retrouve aussi bien dans l'onglet ├ëv├¿nement d'un bouton que dans celui d'une ├®tiquette, d'une zone de texte ou d'un formulaire (voir les illustrations ci-dessus).
D'autres, par contre, sont sp├®cifiques ├á certains composants. L'├®v├¿nement OnEditingDone, par exemple, existe pour les zones de texte mais pas pour les boutons, ni les formulaires, ni les ├®tiquettes.
Pour associer un gestionnaire d'├®v├¿nement ├á un composant▲
Chaque composant poss├¿de un ├®v├¿nement par d├®faut. Par exemple, Click pour un bouton ou une ├®tiquette, Change pour une zone de texte et Create pour un formulaire.
Lorsque vous double-cliquez sur un composant, Lazarus consid├¿re que vous voulez ├®crire le gestionnaire d'├®v├¿nement pour l'├®v├¿nement par d├®faut de ce composant. Il va donc automatiquement g├®n├®rer une proc├®dure ├®v├¿nementielle de la forme suivante dans le code de l'application┬á:
procedure TForm1.XY(Sender: TObject);
begin
end;o├╣ X est le nom du composant et Y le nom de l'├®v├¿nement par d├®faut de ce composant. D'autre part, cette proc├®dure ├®v├¿nementielle sera d├®clar├®e en tant que m├®thode de la classe TForm1.
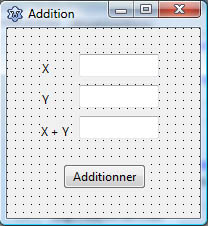
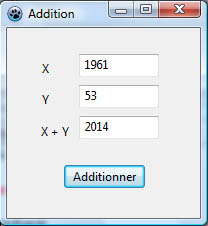
Par exemple, avec l'interface graphique suivante :

un double-clic sur le bouton Additionner (dont le nom interne est BoutonAdditionner) g├®n├¿re automatiquement la proc├®dure ├®v├¿nementielle suivante┬á:
procedure TForm1.BoutonAdditionnerClick(Sender: TObject);
begin
end;car l'├®v├¿nement Click est l'├®v├¿nement par d├®faut des boutons.
Lorsque l'on affiche l'onglet ├ëv├¿nement de ce bouton, on constate que la proc├®dure ├®v├¿nementielle est bien enregistr├®e dans l'attribut OnClick de cet objet┬á:

Comment fait-on alors pour ├®crire un gestionnaire d'├®v├¿nement d'un composant lorsque cet ├®v├¿nement n'est pas l'├®v├¿nement par d├®faut de ce composant┬á?
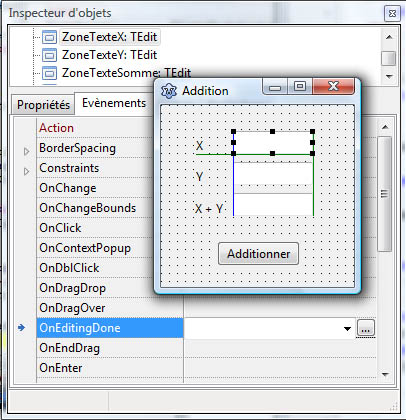
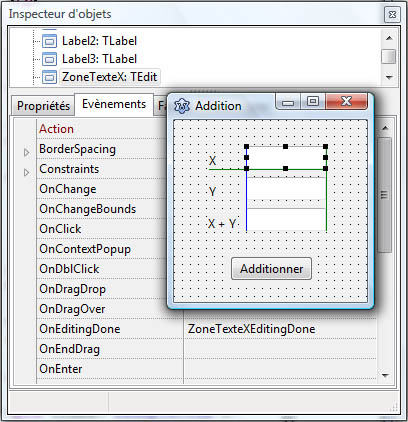
C'est ici qu'intervient l'onglet ├ëv├¿nement. Supposons, par exemple, que nous souhaitons g├®rer l'├®v├¿nement EditingDone d'une zone de texte. Comme il ne s'agit pas de l'├®v├¿nement par d├®faut, il faut ouvrir l'onglet ├ëv├¿nement du composant et cliquer sur les ÔǪ de l'attribut OnEditingDone, comme dans l'exemple suivant┬á:
et Lazarus g├®n├®rera alors le code initial du gestionnaire d'├®v├¿nement dans le code source (la zone de texte se nomme ZoneTexteX)┬á:
procedure TForm1.ZoneTexteXEditingDone(Sender: TObject);
begin
end;On constate que cette proc├®dure ├®v├¿nementielle est enregistr├®e dans l'attribut OnEditingDone┬á:
Quelques ├®v├¿nements utiles▲
Dans les applications courantes, il est rare de devoir g├®rer d'autres ├®v├¿nements que le clic. Les suivants pourront toutefois vous ├¬tre utiles dans de nombreux cas┬á:
- DblClick : le double-clic. Attention :
- EditingDone┬á: en fran├ºais, ┬½┬á├®dition achev├®e┬á┬╗. Cet ├®v├¿nement est g├®n├®r├® d├¿s que l'utilisateur a fini de saisir un texte. Il est par exemple disponible pour les zones de texte. L'├®v├¿nement se produit d├¿s que l'on appuie sur la touche Entr├®e ou que l'on quitte la zone de texte en allant, par exemple, cliquer dans une autre zone de texte. On peut donc de cette mani├¿re saisir une donn├®e sans avoir ├á cliquer sur un bouton pour la confirmer┬á;
- Create┬á: d├®clenche la cr├®ation d'un formulaire et la proc├®dure ├®v├¿nementielle FormCreate, que vous connaissez d├®j├á. Pour ├¬tre plus pr├®cis, cet ├®v├¿nement est d├®clench├® par l'instanciation d'un objet de la classe TForm. Il n'existe donc que pour les composants de cette classe┬á;
- Resize┬á: ├®v├¿nement d├®clench├® par le redimensionnement d'un composant. Particuli├¿rement utile pour g├®rer le redimensionnement de la fen├¬tre d'une application. On peut ainsi, par exemple, redimensionner les composants d'une fen├¬tre lorsque ses dimensions sont modifi├®es par l'utilisateur┬á;
- CloseQuery┬á: g├®n├®r├® par la fermeture d'un formulaire. Utile pour prot├®ger l'utilisateur contre une fermeture involontaire de l'application qui pourrait entra├«ner une perte de donn├®es. Cet ├®v├¿nement n'existe que pour les formulaires (classe TForm).
- cet ├®v├¿nement n'est pas disponible pour les boutons┬á;
- d'apr├¿s mes exp├®rimentations, on ne peut pas g├®rer ├á la fois le clic et le double-clic sur un m├¬me composant. Un double-clic implique forc├®ment un clic simple. Le clic simple est g├®r├® en priorit├®. Il y a toutefois une exception pour les zones de liste┬á;
Exemple▲
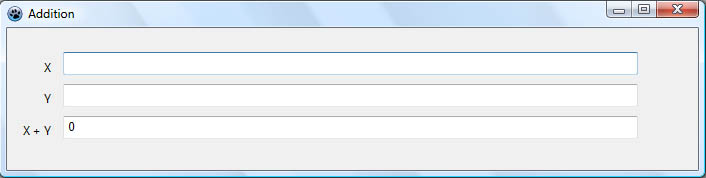
L'exemple pr├®sent├® ici se trouve dans le r├®pertoire Exemple-ProgObjet1/Evenement. Il s'agit d'une nouvelle version du programme d'addition fonctionnant sans bouton. Cet exemple illustre l'utilisation des diff├®rents types d'├®v├¿nements dont nous avons parl├® pr├®c├®demment. Voici le formulaire de cette application┬á:

Utilisation de EditingDone▲
La somme des deux nombres est effectu├®e d├¿s que l'utilisateur appuie sur la touche Entr├®e dans une des deux zones de texte ├®tiquet├®es X ou Y (ZoneTexteX et ZoneTexteY respectivement). Ceci est r├®alis├® gr├óce ├á la gestion de l'├®v├¿nement EditingDone.
Voici le code du gestionnaire de l'├®v├¿nement EditingDone pour ZoneTexteX┬á:
procedure TForm1.ZoneTexteXEditingDone(Sender: TObject);
begin
Additionner ();
end;et celui du gestionnaire de l'├®v├¿nement EditingDone pour ZoneTexteY┬á:
procedure TForm1.ZoneTexteYEditingDone(Sender: TObject);
begin
Additionner ();
end;Les deux proc├®dures appellent la proc├®dure Additionner, qui lit les deux nombres ├á afficher, puis affiche leur somme dans la zone de texte ├®tiquet├®e X+Y.
Clic sur une ├®tiquette▲
Un clic sur les ├®tiquettes X ou Y (respectivement Etiquette_X et Etiquette_Y) efface les zones de texte associ├®es (ZoneTexteX et ZoneTexteY respectivement).
Voici le code du gestionnaire de l'├®v├¿nement Click pour Etiquette_X┬á:
procedure TForm1.Etiquette_XClick(Sender: TObject);
begin
Effacer(ZoneTexteX);
end;et celui du gestionnaire de l'├®v├¿nement Click pour Etiquette_Y┬á:
procedure TForm1.Etiquette_YClick(Sender: TObject);
begin
Effacer(ZoneTexteY);
end;Utilisation de Resize▲
Si vous ├®largissez la fen├¬tre, vous constaterez que la dimension des zones de texte augmente. On obtiendra par exemple ceci┬á:
Nous nous sommes en fait arrang├®s pour que la diff├®rence entre la largeur de la fen├¬tre et celle des zones de texte reste constante. Pour cela, la diff├®rence entre les deux largeurs est m├®moris├®e dans une variable globale d├¿s le d├®marrage de l'application. Nous avons donc plac├® cette instruction dans FormCreate┬á:
procedure TForm1.FormCreate(Sender: TObject);
begin
DifferenceLargeur := Form1.width - ZoneTexteX.Width;
end;Un redimensionnement de la fen├¬tre g├®n├¿re un ├®v├¿nement Resize associ├® au formulaire (Form1). Pour maintenir une diff├®rence de largeur constante, nous avons ├®crit le gestionnaire d'├®v├¿nement Resize de Form1. Le voici┬á:
procedure TForm1.FormResize(Sender: TObject);
var NouvelleLargeur : integer;
begin
NouvelleLargeur := Form1.width - DifferenceLargeur;
ZoneTexteX.width := NouvelleLargeur;
ZoneTexteY.width := NouvelleLargeur;
ZoneTexteSomme.width := NouvelleLargeur;
end;Utilisation de DblClick, CloseQuery▲
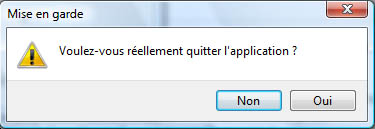
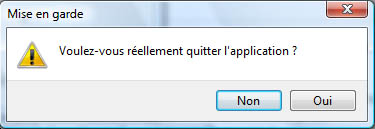
Un double-clic sur le formulaire provoque l'apparition de la boîte de dialogue suivante :

Si l'utilisateur clique sur le bouton Non, l'application reste ouverte. S'il clique sur Oui, elle se termine.
Cette bo├«te de dialogue est affich├®e par la fonction ConfirmationConfirmation d'une action. Elle affiche une bo├«te de dialogue demandant ├á l'utilisateur de confirmer son choix.
Si l'utilisateur ne clique pas le bouton par d├®faut (ici Non), la fonction retourne True.
Logiquement, si un double-clic sur le formulaire provoque l'affichage de la bo├«te de dialogue, c'est n├®cessairement par l'interm├®diaire du gestionnaire de l'├®v├¿nement DblClick de Form1. Le voici┬á:
procedure TForm1.FormDblClick(Sender: TObject);
begin
Form1.Close();
end;Ô surprise ! Le gestionnaire n'appelle pas la fonction Confirmation. Comment le double-clic peut-il alors faire apparaître la boîte de dialogue ?
Logiquement, Form1.Close devrait fermer imm├®diatement la fen├¬tre.
L'explication de ce myst├¿re est la suivante. La m├®thode Close g├®n├¿re l'├®v├¿nement CLoseQuery associ├® au formulaire Form1 et c'est donc dans le gestionnaire de cet ├®v├¿nement que se trouve l'instruction permettant d'afficher la bo├«te de dialogue et de quitter ou non l'application, selon la r├®ponse de l'utilisateur. Voici ce gestionnaire d'├®v├¿nements┬á:
procedure TForm1.FormCloseQuery
(Sender: TObject; var CanClose: boolean);
begin
CanClose := Confirmation ('Mise en garde',
'Voulez-vous r├®ellement quitter l''application ?',
'Non','Oui');
end;Le param├¿tre CanClose du gestionnaire d├®termine si l'application doit ├¬tre effectivement ferm├®e (CanClose = True dans ce cas).
Composants standard de Lazarus▲
Sans vouloir ├¬tre exhaustif, nous d├®crivons ici quelques-uns des composants Lazarus, que vous pouvez trouver sous l'onglet Standard┬á:
Les zones de texte (classe TEdit)▲
Nous utilisons depuis longtemps des zones de texte pour lire des donn├®es ou afficher des r├®sultats avec les proc├®dures de la librairie entrees_sortie.pas (Lire, LireEntier, LireNombre, Afficher, AfficherEntier, AfficherNombre). Avec ce qui suit, vous allez enfin savoir comment faire cela sans utiliser ces proc├®dures.
Afficher dans une zone de texte▲
Pour afficher une expression de type chaîne de caractères dans une zone de texte, il suffit d'affecter cette expression à l'attribut .Text de cet objet.
Exemple :
ZT.Text := 'Toto';affiche Toto dans la zone de texte ZT.
Si l'expression n'est pas de type cha├«ne de caract├¿res, il faut au pr├®alable la convertir en cha├«ne de caract├¿res. On utilisera par exemple IntToStr pour afficher un nombre entier et FloatToStr pour afficher un nombre d├®cimal.
Il peut para├«tre ├®trange qu'une simple affectation produise un affichage ├á l'├®cran, ├®tant donn├® qu'une affectation ne fait que copier de l'information en m├®moire. En r├®alit├®, l'affectation d'une valeur ├á l'attribut Text d'une zone de texte n'est pas une simple affectation. Nous reviendrons l├á-dessus dans le deuxi├¿me cours de programmation objet.
Lire une variable depuis une zone de texte▲
Inversement, pour lire le contenu d'une zone de texte dans une variable de type chaîne de caractères, on affecte à la variable la valeur de l'attribut .Text de la zone de texte.
Exemple :
Toto := ZT.Text;affecte à Toto la chaîne de caractères contenue dans ZT.Text.
De même que pour l'affichage, il faudra utiliser les fonctions de conversion si la variable n'est pas de type String. On utilisera, par exemple, StrToInt pour une variable de type Integer et StrToFloat pour une variable de type Double.
Effacer une zone de texte▲
La m├®thode Clear() appliqu├®e ├á une zone de texte permet d'effacer son contenu.
Exemple▲
Reprenons notre bon vieux projet d'addition qui permettait d'additionner deux nombres entiers (la version pr├®sent├®e ici se trouve dans Exemple-ProgObjet1/ZoneTexte). Voici son interface graphique┬á:

Nous avons ici trois zones de texte nomm├®es ZoneTexteX, ZoneTexteY et ZoneTexteSomme. Et voici la nouvelle version de la proc├®dure ├®v├¿nementielle associ├®e au bouton Additionner┬á:
procedure TForm1.BoutonAdditionnerClick(Sender: TObject);
begin
x := StrToInt(zoneTexteX.Text);
y := StrToInt(ZoneTexteY.Text);
somme := x + y;
ZoneTexteSomme.Text := IntToStr(somme);
end;La classe TStrings▲
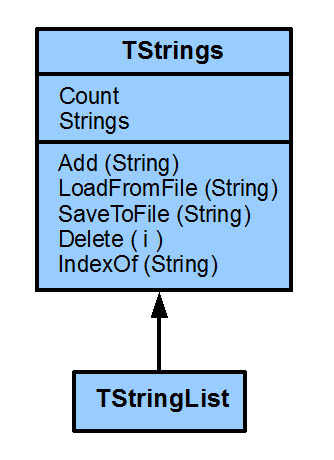
La classe TStrings ne repr├®sente pas un composant graphique particulier, mais elle est utilis├®e dans les classes TListBox (zones de liste), TMemo (m├®mo) et TComboBox (combobox) que nous pr├®sentons plus loin. C'est la raison pour laquelle il nous faut commencer par pr├®senter cette classe.
Tout comme la classe TstringListExemple de la classe TStringList que nous avons pr├®sent├®e dans la premi├¿re partie du cours, TStrings est une classe qui permet de manipuler des listes de cha├«nes de caract├¿res.
En fait, TStringList n'est qu'une sous-classe de TStrings et toutes les m├®thodes Clear, Add, LoadFromFile, IndexOf ainsi que les attributs Count et Strings, dont nous avions d├®j├á parl├® (voir classeExemple de la classe TStringList), ne sont pas des attributs sp├®cifiques de TStringList, mais des attributs h├®rit├®s de la classe TStrings.
TStrings poss├¿de d'autres m├®thodes dont nous n'avons pas encore parl├®, comme SaveToFile et Delete. La premi├¿re permet de sauvegarder son contenu dans un fichier et la deuxi├¿me de supprimer un ├®l├®ment d'indice donn├® (la premi├¿re cha├«ne est indic├®e 0).
Les zones de liste (classe TListBox)▲
Jusqu'├á pr├®sent, nous avons utilis├® les zones de liste pour afficher du texte sur plusieurs lignes ├á l'aide des proc├®dure Afficher, AfficherEntierÔǪ de la librairie entrees_sorties.pas.
En r├®alit├®, les zones de liste servent ├á autre chose. Elles sont utilis├®es pour permettre ├á l'utilisateur de choisir un ├®l├®ment dans une liste de choix.
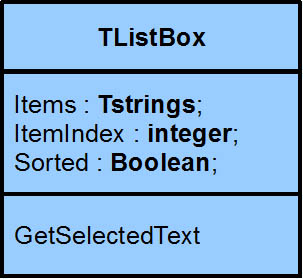
Dans Lazarus, les zones de liste sont repr├®sent├®es par la classe TListBox. Cette derni├¿re contient, parmi ses attributs, un attribut nomm├® Items de type TStrings. C'est dans cet attribut que sont stock├®s les diff├®rents choix possibles, sous la forme d'un objet de la classe TStrings.

On pourra donc ajouter un choix dans une zone de liste en appliquant la m├®thode Add ├á son attribut Items. De m├¬me, on pourra initialiser la liste des choix ├á partir d'un fichier, en appliquant la m├®thode LoadFromFile ├á cet attribut.
L'attribut ItemIndex est l'indice de l'├®l├®ment s├®lectionn├® (le premier est indic├® 0). S'il vaut -1, cela signifie qu'aucun ├®l├®ment n'est s├®lectionn├®.
L'attribut Sorted est un bool├®en qui d├®termine si la liste des choix doit ├¬tre tri├®e automatiquement par ordre alphab├®tique.
TlistBox contient (entre autres) une m├®thode nomm├®e GetSelectedText. Il s'agit d'une fonction qui retourne le choix s├®lectionn├® par l'utilisateur. Si aucun choix n'est s├®lectionn├®, elle retourne la cha├«ne vide.
Exemple▲
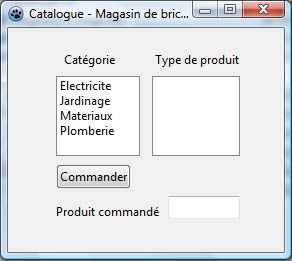
Pour illustrer l'utilisation des zones de liste, nous pr├®sentons ici un exemple de projet simulant le site d'un magasin de bricolage. Ce projet se trouve dans le dossier Exemple-ProgObjet1/ZoneDeListe (ouvrir le fichier MagasinBricolage.lpi). Voici son interface graphique┬á:

La zone de liste de gauche (ZL_Categorie) est initialis├®e d├¿s le d├®marrage du programme dans la proc├®dure FormCreate┬á:
procedure TForm1.FormCreate(Sender: TObject);
begin
ZL_Categorie.Items.Add ('Electricite');
ZL_Categorie.Items.Add ('Jardinage');
ZL_Categorie.Items.Add ('Materiaux');
ZL_Categorie.Items.Add ('Plomberie');
end;Nous avons utilis├® ici la m├®thode Add de la classe TStrings.
Une autre mani├¿re de proc├®der aurait ├®t├® de saisir manuellement les diff├®rentes cha├«nes de caract├¿res ┬½┬á├ëlectricit├®┬á┬╗, ┬½┬áJardinage┬á┬╗, etc. via l'inspecteur d'objet de Lazarus┬á: on s├®lectionne la zone de liste ZL_Categorie, puis sa propri├®t├® Items dans l'inspecteur d'objet et enfin on clique sur les ÔǪ┬á:
L'├®diteur de cha├«nes permet alors de saisir les diff├®rents choix.
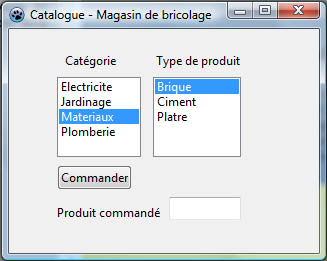
Lorsque l'utilisateur clique sur une des cat├®gories de produits, les types de produits de cette cat├®gorie sont affich├®s dans la deuxi├¿me zone de liste (nomm├®e ZL_TypeProduit)┬á:

Voici le code de la proc├®dure ├®v├¿nementielle g├®rant cet ├®v├¿nement┬á:
2.
3.
4.
5.
6.
7.
8.
procedure TForm1.ZL_CategorieClick(Sender: TObject);
var NomCategorie, NomFichierCategorie : String;
begin
NomCategorie := ZL_Categorie.GetSelectedText;
NomFichierCategorie := NomCategorie+'.txt';
ZL_TypeProduit.Items.LoadFromFile(NomFichierCategorie);
ZL_TypeProduit.ItemIndex:=0;
end;
Pour comprendre son fonctionnement, il faut savoir que les types de produits d'une certaine cat├®gorie se trouvent dans un fichier texte de m├¬me nom que la cat├®gorie et d'extension '.txt'. Les types de produits de la cat├®gorie Materiaux se trouvent, par exemple, dans le fichier Materiaux.txt.
D├®taillons ├á pr├®sent les instructions de cette proc├®dure ├®v├¿nementielle.
La ligne 4 permet de r├®cup├®rer le nom de la cat├®gorie de produit s├®lectionn├®e en appliquant la m├®thode GetSelectedText ├á la zone de liste ZL_Categorie.
La ligne 5 construit le nom du fichier contenant les diff├®rents types de produits de cette cat├®gorie en concat├®nant l'extension '.txt' au nom de la cat├®gorie.
La ligne 6 initialise la zone de liste ZL_TypeProduit avec les types de produits contenus dans ce fichier. Pour cela, la m├®thode LoadFromFile est appliqu├®e ├á l'attribut Items de la zone de liste.
La ligne 7, enfin, d├®finit le premier choix (choix d'indice 0) comme ├®tant s├®lectionn├®. Cela explique pourquoi le premier type de produits appara├«t s├®lectionn├® d├¿s que la liste des types de produits est affich├®e.
Si vous comparez le contenu du fichier Materiaux.txt avec la liste des mat├®riaux affich├®s par le programme, vous constaterez que le programme les affiche dans l'ordre alphab├®tique alors qu'ils ne sont pas dans l'ordre alphab├®tique dans le fichier. Cela s'explique par le fait que l'attribut Sorted de la zone de liste ZL_TypeProduit vaut True. Elle est donc automatiquement tri├®e.
Les combobox (classe TComboBox)▲
Un combobox est une sorte de combinaison entre une zone de texte et une zone de liste. La zone de texte permet ├á l'utilisateur de saisir un choix qui n'est pas pr├®sent dans la zone de liste.
De plus, un combobox prend moins de place qu'une zone de liste, car la liste des choix n'est pas syst├®matiquement d├®ploy├®e.
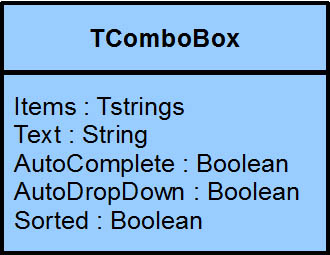
Voici quelques attributs utiles de la classe TComboBox :

On retrouve les attributs Items et Sorted des zones de listes. Par contre, la m├®thode GetSelectedText a disparu car le texte s├®lectionn├® se retrouve automatiquement dans l'attribut Text.
Autocomplete permet la compl├®tion automatique des choix. Par exemple, s'il existe un choix commen├ºant par un f, d├¿s que l'utilisateur tape f, la zone de texte contiendra automatiquement le premier choix de la liste commen├ºant par f et ce choix sera s├®lectionn├® dans la zone de liste. Si ce n'est pas le bon choix, il lui suffira en g├®n├®ral de saisir quelques caract├¿res de plus.
Enfin, lorsque l'attribut AutoDropDown vaut True, la liste est d├®ploy├®e d├¿s que l'utilisateur tape un caract├¿re dans la zone de texte.
Exemple▲
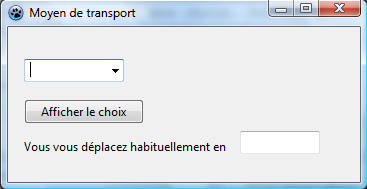
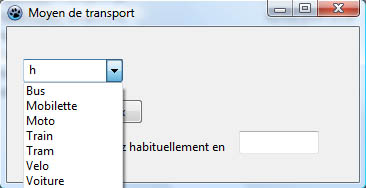
L'exemple pr├®sent├® ici se trouve dans le dossier ComboBox du dossier Exemple (projet ProjetMoyenTransport). Voici l'allure de l'interface graphique au d├®marrage du programme┬á:

Le combobox est initialement vide. Comme nous avons mis AutoDropDown ├á True, la liste est automatiquement d├®ploy├®e d├¿s que l'on tape un caract├¿re┬á:

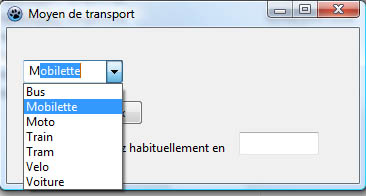
Comme nous avons mis AutoComplete ├á True, si on tape ┬½┬áM┬á┬╗ dans le combobox, ce choix est automatiquement compl├®t├® en ┬½┬áMobylette┬á┬╗ car c'est le premier choix de la liste commen├ºant par un M┬á:

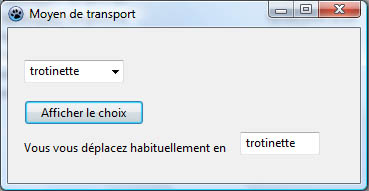
L'utilisateur peut ├®galement saisir un choix qui ne se trouve pas dans la zone de liste┬á:

Lorsqu'il clique sur le bouton Afficher le choix, le choix s├®lectionn├® est affich├® dans la zone de texte (ZT_Vehicule). Voici le code de la proc├®dure ├®v├¿nementielle associ├®e ├á ce bouton┬á:
procedure TForm1.BT_AfficherChoixClick(Sender: TObject);
begin
ZT_Vehicule.Text := CB_Vehicule.Text;
end;Les cases ├á cocher (classe TCheckBox)▲
Les cases ├á cocher sont utilis├®es pour saisir des informations du type vrai/faux ou oui/non. L'├®tat coch├®/d├®coch├® de la case est m├®moris├® dans l'attribut Checked, de type bool├®en. Avec Checked = True, la case est coch├®e. Sinon, elle ne l'est pas.
Exemple▲
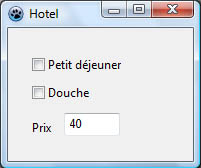
L'exemple pr├®sent├® ici se trouve dans le dossier Exemple-ProgObjet1/CaseACocher (ouvrir ProjetHotel.lpi). Voici la fen├¬tre de l'application┬á:

Lorsque l'utilisateur s├®lectionne ou d├®s├®lectionne les options Petit d├®jeuner ou Douche, le prix de la chambre est automatiquement actualis├®. Avec petit d├®jeuner┬á:

Avec la douche en plus :

C'est trop cher. On enl├¿ve le petit d├®jeuner┬á:

Voici la proc├®dure ├®v├¿nementielle associ├®e ├á la case ├á cocher Petit d├®jeuner (CC_PetitDej)┬á:
procedure TForm1.CC_PetitDejChange(Sender: TObject);
begin
AfficherLePrix ();
end;et voici celle associ├®e ├á la case ├á cocher Douche (CC_Douche)┬á:
procedure TForm1.CC_DoucheChange(Sender: TObject);
begin
AfficherLePrix ();
end;Ces deux proc├®dures appellent la proc├®dure non ├®v├¿nementielle AfficherLePrix que voici┬á:
procedure AfficherLePrix ();
var Prix : Double;
begin
Prix := 40;
if Form1.CC_PetitDej.Checked then Prix := Prix + 5;
if Form1.CC_Douche.Checked then Prix := Prix + 10;
Form1.ZT_Prix.Text := FloatToStr(Prix);
end;Les boutons radio (classe TRadioButton)▲
Les boutons radio s'utilisent pour d├®finir un choix parmi n, lorsque n n'est ni trop petit (pour n=2, on peut tout aussi bien prendre une case ├á cocher), ni trop grand (il vaut mieux dans ce cas utiliser une zone de liste ou un combobox).
Comme pour les cases ├á cocher, c'est l'attribut Checked qui d├®finit le fait qu'un bouton radio soit coch├® ou non.
Par contre, les boutons radio ne se comportent pas exactement comme des cases ├á cocher. En effet, des boutons radio directement d├®pos├®s sur le formulaire s'excluent mutuellement┬á: si l'on coche un des boutons radio, les autres sont automatiquement d├®coch├®s.
Cette interd├®pendance des boutons radio est g├¬nante lorsque l'on souhaite utiliser des boutons radio pour des choix ind├®pendants. C'est ici qu'intervient le composant GroupBox. Pour rendre deux groupes de boutons radio ind├®pendants, on peut d├®poser deux GroupBox sur le formulaire, puis mettre les boutons radio du premier groupe dans le premier GroupBox et ceux du second groupe dans le second.
Un petit conseil pour terminer┬á: pour mettre des composants ├á l'int├®rieur d'un autre, il vaut mieux commencer par le plus gros (le conteneur donc) puis d├®poser les petits composants dedans. Si on proc├¿de dans le sens inverse, les petits composants seront cach├®s par le gros. Dans ce cas, il faut faire un clic droit sur le conteneur, puis s├®lectionner Z-Order, puis d├®placer en arri├¿re.
Exemple▲
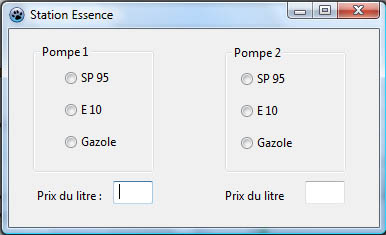
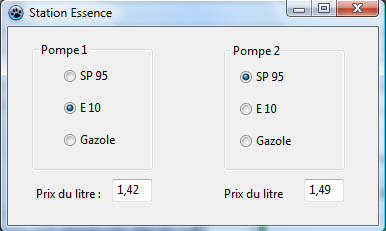
L'exemple pr├®sent├® ici se trouve dans le dossier Exemple-ProgObjet1/BoutonRadio (ouvrir StationEssence.lpi ). Voici la fen├¬tre de l'application ├á son d├®marrage┬á:

Nous avons utilis├® ici un GroupBox pour chaque pompe. Vous constaterez que les boutons radio d'une m├¬me pompe s'excluent mutuellement (un seul choix d'essence possible), mais que les boutons radio de la pompe┬á1 sont ind├®pendants de ceux de la pompe┬á2. Ici, par exemple, on a choisi E10 ├á la pompe┬á1 et SP95 ├á la pompe┬á2┬á:

Voici les proc├®dures ├®v├¿nementielles des boutons radio de la pompe┬á1┬á:
procedure TForm1.BR_SP95_P1Change(Sender: TObject);
begin
AfficherPrixPompe1 ();
end;
procedure TForm1.BR_E10_P1Change(Sender: TObject);
begin
AfficherPrixPompe1 ();
end;
procedure TForm1.BR_Gazole_P1Change(Sender: TObject);
begin
AfficherPrixPompe1 ();
end;Elles appellent toutes la proc├®dure AfficherPrixPompe1 que voici┬á:
procedure AfficherPrixPompe1 ();
var Prix :double;
begin
if Form1.BR_SP95_P1.Checked Then Prix:=PRIX_SP95;
if Form1.BR_E10_P1.Checked Then Prix:=PRIX_E10;
if Form1.BR_Gazole_P1.Checked Then Prix:=PRIX_Gazole;
Form1.ZT_Prix_P1.Text := FloatToStr (Prix);
end;Pour les boutons radio de la pompe┬á2, nous avons utilis├® le m├¬me principe.
Les m├®mos (classe TMemo)▲
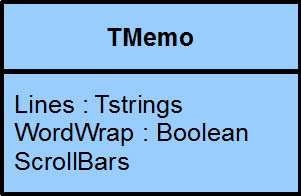
Les m├®mos sont en quelque sorte des zones de texte ├®tendues sur plusieurs lignes. Le texte contenu dans un m├®mo est stock├® dans son attribut Lines de type TStrings.

L'attribut WordWrap d├®finit la mani├¿re de g├®rer le passage ├á la ligne dans le m├®mo. Sa valeur par d├®faut est True, ce qui signifie qu'une ligne de texte sera automatiquement coup├®e et donc r├®partie sur plusieurs lignes, lorsque la largeur du m├®mo n'est pas suffisante pour l'afficher en entier. Dans ce cas, chaque cha├«ne de caract├¿res contenue dans l'attribut Lines ne repr├®sente pas n├®cessairement une ligne de texte unique dans le m├®mo (tel qu'il est affich├®).
Si WordWrap vaut False, une ligne trop longue pour ├¬tre affich├®e en entier sera affich├®e en partie (ce qui d├®passe n'est pas visible). Dans ce cas, chaque cha├«ne de caract├¿res dans Lines correspond ├á une unique ligne affich├®e.
L'attribut Scrollbars d├®finit les barres de d├®filement horizontales ou verticales. Il ne peut y avoir de barre de d├®filement horizontale que si Wordwrap vaut False, car dans le cas contraire elle n'est d'aucune utilit├®. Scrollbars a sept valeurs possibles, qui sont des constantes pr├®d├®finies de Lazarus┬á:
- ssVertical┬á: ajout syst├®matique d'une barre de d├®filement verticale┬á;
- SsHorizontal┬á: ajout syst├®matique d'une barre de d├®filement horizontale┬á;
- SsBoth┬á: ajout syst├®matique des deux barres de d├®filement┬á;
- SsNone┬á: aucune barre de d├®filement┬á;
- SsAutoVertical┬á: ajout d'une barre de d├®filement verticale lorsque c'est n├®cessaire┬á;
- SsAutoHorizontal┬á: ajout d'une barre de d├®filement horizontale lorsque c'est n├®cessaire┬á;
- ssAutoBoth┬á: ajout d'une barre de d├®filement horizontale ou verticale, lorsque c'est n├®cessaire.
Exemple▲
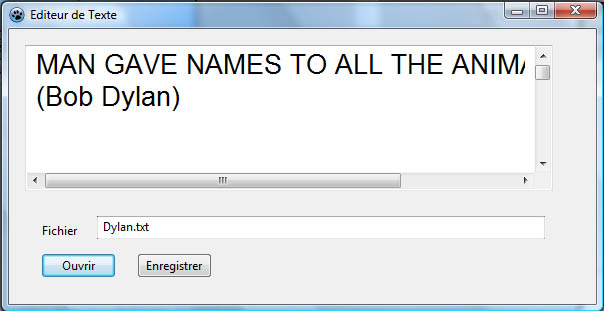
L'exemple pr├®sent├® ici se trouve dans le dossier Exemple-ProgObjet1/Memo (ouvrir le fichier EditeurDeTexte.lpi). Il s'agit d'un ├®diteur de texte tr├¿s simplifi├® qui permet d'ouvrir un fichier, de le modifier et de l'enregistrer. Le fichier ouvert est affich├® ├á l'int├®rieur d'un m├®mo. Voici, par exemple, l'affichage du fichier Dylan.txt (que vous trouverez dans le m├¬me r├®pertoire que le projet)┬á:
Dans cet exemple, nous avons mis WordWrap ├á False et Scrollbar ├á ssAutoBoth. Comme le texte est trop large et trop long, deux barres de d├®filement ont ├®t├® ajout├®es et on voit que la premi├¿re ligne est affich├®e en partie. Si vous n'avez pas tr├¿s bien compris le r├┤le des attributs WordWrap et Scrollbar, amusez-vous ├á modifier leur valeur pour en voir l'effet.
Comme l'attribut Lines d'un m├®mo est de type TStrings, le chargement d'un fichier dans un m├®mo se fait simplement en appliquant la m├®thode LoadFromFile ├á cet attribut. Nous utilisons ceci dans la proc├®dure ├®v├¿nementielle associ├®e au bouton Ouvrir (ZT_NomFichier est le nom de la zone de texte contenant le nom du fichier et MM_Editeur, le nom du m├®mo)┬á:
procedure TForm1.BT_OuvrirClick(Sender: TObject);
var NomFichier : String;
begin
NomFichier := ZT_NomFichier.Text;
MM_Editeur.Lines.LoadFromFile(NomFichier);
end;Pour enregistrer le fichier, m├¬me principe avec la m├®thode SaveToFile┬á:
procedure TForm1.BT_EnregistrerClick(Sender: TObject);
var NomFichier : String;
begin
NomFichier := ZT_NomFichier.Text;
MM_Editeur.Lines.SaveToFile(NomFichier);
end;Les menus (classes TMainMenu et TMenuItem)▲
Les menus, comme les boutons, servent ├á activer diff├®rents traitements d'un logiciel. Lorsque le nombre de traitements est important, l'utilisation d'un bouton pour chaque traitement prend trop de place. Dans ce cas, il est pr├®f├®rable d'utiliser des menus. Ce sont en quelque sorte des boutons organis├®s en listes d├®roulantes, qui ne se d├®ploient que lorsque l'on clique dessus.
Exemple▲
Nous reprenons ici l'exemple pr├®c├®dent de l'├®diteur de texte en y int├®grant une barre de menu. Ce projet se trouve dans Exemple-ProgObjet1/Menu (fichier EditeurDeTexte.lpi ).
Pr├®sentation de l'interface graphique▲
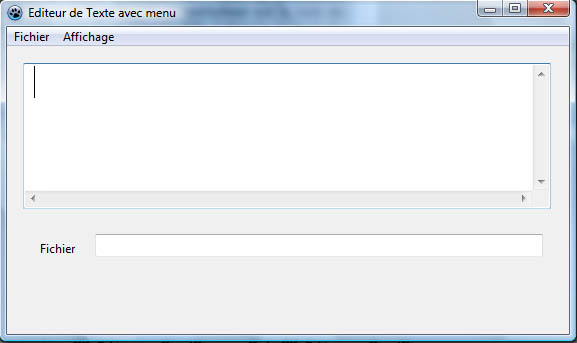
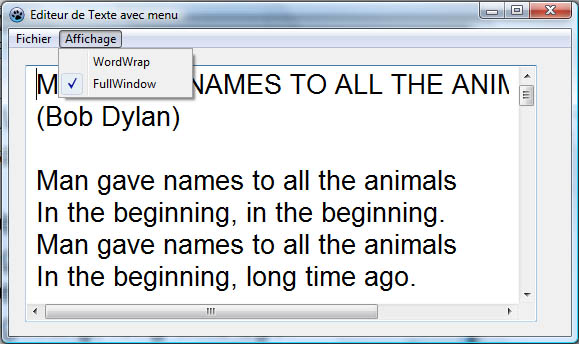
Voici la nouvelle interface graphique du programme, telle qu'elle appara├«t ├á son d├®marrage┬á:
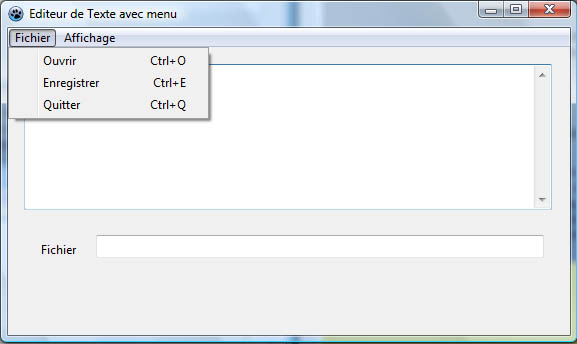
La fen├¬tre comprend ├á pr├®sent une barre de menus contenant deux menus, intitul├®s Fichier et Affichage. Le menu Fichier permet d'ouvrir un fichier, de l'enregistrer ou de quitter l'application┬á:
Remarquez qu'├á chaque entr├®e du menu est associ├® un raccourci clavier. Nous verrons un peu plus loin comment les d├®finir.
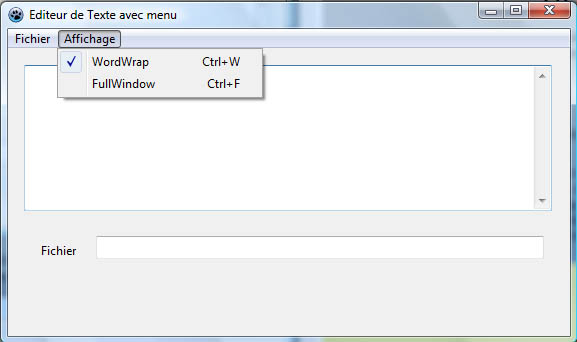
Le menu Affichage offre deux possibilit├®s, intitul├®es WordWrap et FullWindow, que nous d├®taillerons un peu plus loin┬á:
Ce menu est un peu diff├®rent du pr├®c├®dent car chacune de ses entr├®es peut ├¬tre coch├®e ou d├®coch├®e.
Pour commencer, voyons comment construire ce menu avec Lazarus.
Utilisation de l'├®diteur de menu▲
Vous pouvez, si vous le d├®sirez, effectuer les manipulations suivantes ├á partir de la version pr├®c├®dente de l'├®diteur de texte (dans Exemple-ProgObjet1/Memo).
Commencez par d├®poser un menu principal (objet MainMenu1 de la classe TMainMenu) sur le formulaire. Cet objet repr├®sente la barre de menus.
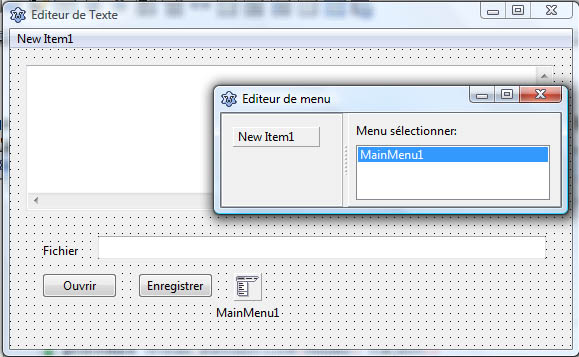
Pour modifier le contenu de la barre des menus, il faut utiliser l'├®diteur de menu, que l'on ouvre par un double-clic sur le composant MainMenu1 d├®pos├® sur le formulaire┬á:
Pour l'instant, le menu principal ne contient qu'une seule entr├®e, nomm├®e New Item1. Pour en ajouter une deuxi├¿me, on fait un clic droit sur le New Item1 affich├® dans l'├®diteur de menu et on s├®lectionne Ins├®rer un nouvel ├®l├®ment apr├¿s.
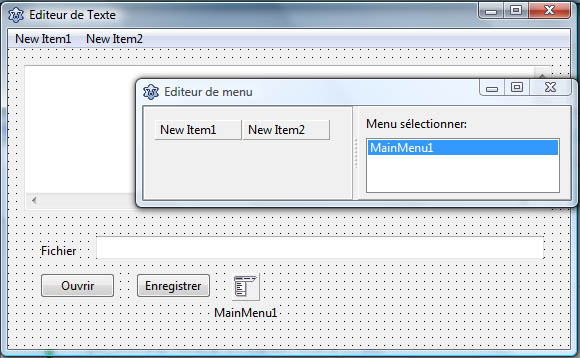
Notre barre de menu contient ├á pr├®sent deux entr├®es (donc deux menus). Pour faire appara├«tre les libell├®s Fichier et Affichage ├á la place de New Item1 et New Item2, utilisez l'inspecteur d'objet et modifiez les propri├®t├®s Caption de ces deux composants (attention┬á: cela n'est possible que si l'├®diteur de menu est ouvert┬á!).
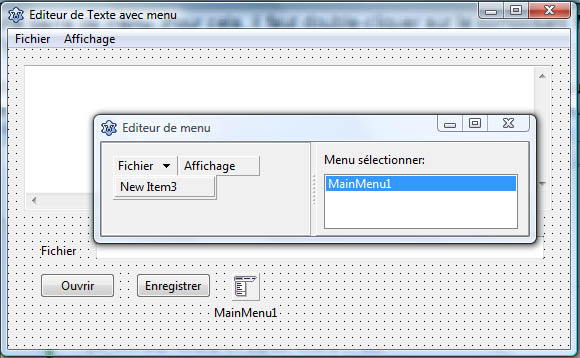
Vous pouvez ensuite ajouter une premi├¿re entr├®e au menu Fichier par un clic droit sur Fichier (dans l'├®diteur de menu) et en s├®lectionnant Cr├®er un sous-menu. On obtient ainsi une premi├¿re entr├®e dans le menu Fichier. Elle est libell├®e New Item3┬á:
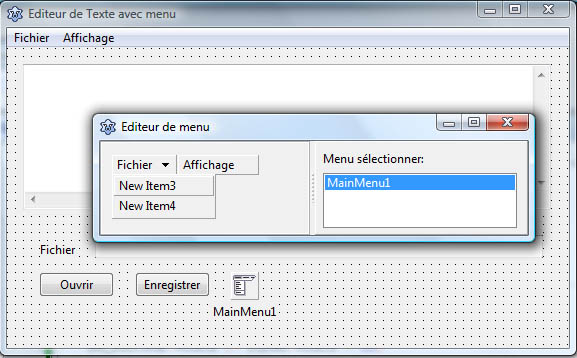
Pour ajouter une deuxi├¿me entr├®e apr├¿s New Item3, faites un clic droit sur New Item3, puis s├®lectionnez Ins├®rer un nouvel ├®l├®ment apr├¿s┬á:
├Ç ce stade, vous avez certainement compris le principe de construction d'un menu sous Lazarus. Nous allons donc arr├¬ter ici les explications concernant l'utilisation de l'├®diteur de menu.
Encore deux petit d├®tails avant de passer ├á l'aspect programmation┬á:
- pour rendre une entr├®e du menu cochable, il faut mettre la propri├®t├® AutoCheck ├á True┬á;
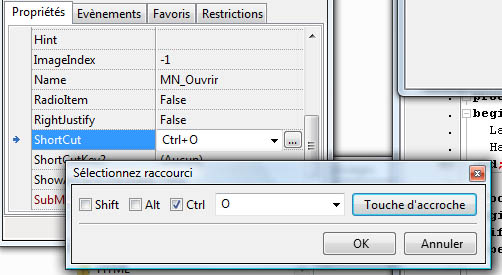
- pour d├®finir un raccourci clavier, utilisez la propri├®t├® ShortCutKey. Voici, par exemple, comment a ├®t├® d├®fini le raccourci clavier CTRL O pour l'entr├®e Ouvrir du menu Fichier┬á:

Gestionnaires d'├®v├¿nements des menus▲
Pour acc├®der au gestionnaire du clic sur une entr├®e de menu (ou le g├®n├®rer s'il n'existe pas encore), il suffit de cliquer une fois dessus.
En cliquant, par exemple, sur l'entr├®e Ouvrir du menu fichier, vous ├¬tes automatiquement redirig├® sur la proc├®dure ├®v├¿nementielle suivante┬á:
procedure TForm1.MN_OuvrirClick(Sender: TObject);
var NomFichier : String;
begin
NomFichier := ZT_NomFichier.Text;
MM_Editeur.Lines.LoadFromFile(NomFichier);
end;Nous avons simplement r├®utilis├® ici le code qui se trouvait pr├®c├®demment dans la proc├®dure ├®v├¿nementielle associ├®e au bouton Ouvrir.
Notez que si un raccourci clavier a ├®t├® d├®fini, l'ex├®cution de la proc├®dure ├®v├¿nementielle sera ├®galement d├®clench├®e lorsque l'utilisateur tape ce raccourci. Dans notre exemple, la proc├®dure ├®v├¿nementielle associ├®e ├á l'entr├®e Ouvrir sera donc ├®galement d├®clench├®e si l'utilisateur tape CTRL O.
M├¬me principe pour l'entr├®e Enregistrer┬á:
procedure TForm1.MN_EnregistrerClick(Sender: TObject);
var NomFichier : String;
begin
NomFichier := ZT_NomFichier.Text;
MM_Editeur.Lines.SaveToFile(NomFichier);
end;Enfin, pour d├®clencher la fermeture de l'application (entr├®e Quitter), nous appliquons simplement la m├®thode Close ├á Form1┬á:
procedure TForm1.MN_QuitterClick(Sender: TObject);
begin
Form1.Close();
end;Les gestionnaires du menu Affichage provoquent une action diff├®rente selon que l'entr├®e du menu correspondante est coch├®e ou non.
L'entr├®e WordWrap active ou d├®sactive le mode WordWrapLes m├®mos (classe TMemo) du m├®mo┬á:
procedure TForm1.MN_WordWrapClick(Sender: TObject);
begin
MM_Editeur.WordWrap:= Not MM_Editeur.WordWrap;
end;Il est inutile de cocher ou d├®cocher l'entr├®e dans le code, car nous avons mis AutoCheck ├á True et, dans ce cas, cela se fait automatiquement.
Lorsque l'entr├®e FullWindow est coch├®e, le m├®mo occupe la quasi-totalit├® de la fen├¬tre et la zone de texte permettant de saisir le nom du fichier dispara├«t┬á:
Si on la d├®coche, le m├®mo revient ├á sa taille originale et la zone de texte r├®appara├«t. Nous avons r├®alis├® ceci de la mani├¿re suivante┬á:
procedure TForm1.MN_FullWindowClick(Sender: TObject);
begin
if MN_FullWindow.Checked then
begin
MM_Editeur.Width := Form1.Width - 50;
MM_Editeur.Height := Form1.Height - 50;
Label1.Hide();
ZT_NomFichier.Hide();
end
else
begin
MM_Editeur.Width := LargeurMemo;
MM_Editeur.Height := HauteurMemo;
Label1.Show();
ZT_NomFichier.Show();
end;
end;Ici, nous avons besoin de savoir si l'entr├®e du menu est coch├®e ou non, car il ne suffit pas, comme dans l'entr├®e WordWrap, d'inverser la valeur d'un bool├®en.
Si l'entr├®e FullWindow est coch├®e (MN_FullWindow.Checked), les dimensions du m├®mo (propri├®t├®s Width et Height) sont red├®finies comme celles du formulaire moins 50 pixels. Puis on fait dispara├«tre l'├®tiquette et la zone de texte en leur appliquant la m├®thode Hide.
Si l'entr├®e FullWindow n'est pas coch├®e, les dimensions du m├®mo sont restaur├®es et l'on fait r├®appara├«tre la zone de texte et l'├®tiquette on leur appliquant la m├®thode Show.
Remarquez que pour pouvoir retrouver les dimensions d'origines du m├®mo, nous les avons sauvegard├®es dans les variables LargeurMemo et HauteurMemo au d├®marrage de l'application┬á:
procedure TForm1.FormCreate(Sender: TObject);
begin
LargeurMemo := MM_Editeur.Width;
HauteurMemo := MM_Editeur.Height;
end;Lorsque l'on affecte une nouvelle valeur ├á l'attribut Width (largeur) ou Height (hauteur) d'un composant, celui-ci est imm├®diatement r├®affich├® avec les nouvelles dimensions. Comment une simple affectation peut-elle provoquer ce r├®sultat┬á? Nous avons d├®j├á rencontr├® ce ph├®nom├¿ne dans la modification de la propri├®t├® Text d'une zone de texte, qui provoque imm├®diatement l'affichage de sa nouvelle valeur. Nous reviendrons l├á-dessus dans le deuxi├¿me cours sur la programmation objet.
Bo├«tes de dialogues de Lazarus▲
Les bo├«tes de dialogue sont des fen├¬tres permettant de choisir des objets complexes (fichiers, couleurs, polices, dates, etc.). Elles poss├¿dent en g├®n├®ral un bouton de confirmation du choix ainsi qu'un autre bouton permettant d'annuler le choix. D├¿s que l'utilisateur clique sur le bouton de confirmation ou d'annulation, la bo├«te de dialogue dispara├«t.
Dans Lazarus, toutes les classes repr├®sentant des bo├«tes de dialogue sont des sous-classes de TCommonDialog. Cette derni├¿re poss├¿de une m├®thode Execute, permettant d'afficher une bo├«te de dialogue ├á l'├®cran. De plus, cette m├®thode retourne la valeur false si l'utilisateur annule son choix et la valeur true s'il le confirme.
Vous trouverez les bo├«tes de dialogue sous l'onglet Dialog. Nous pr├®senterons ici les bo├«tes de dialogues suivantes┬á:
ainsi que l'utilisation de la fonction Confirmation, permettant d'afficher une boîte de dialogue pour confirmer un choix.
Cette partie du cours se termine par un exemple┬á: une nouvelle version de l'├®diteur de texteLes menus (classes TMainMenu et TMenuItem) utilisant des bo├«tes de dialogue.
Ouverture de fichier (classe TOpenDialog)▲
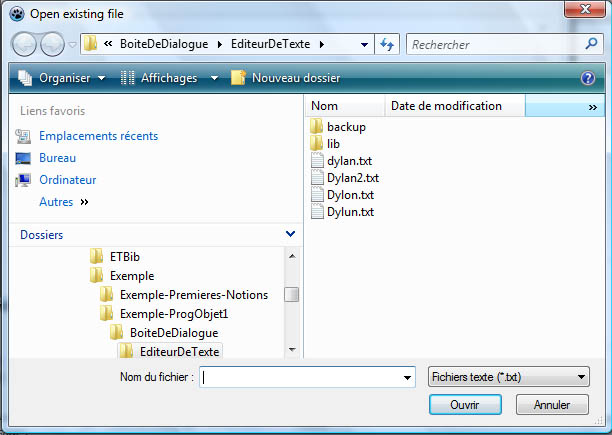
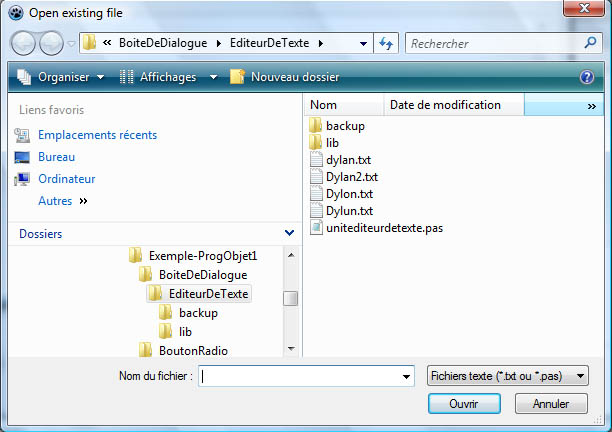
Les bo├«tes de dialogues d'ouverture de fichier ├®vitent ├á l'utilisateur de taper le nom (et ├®ventuellement le chemin) d'un fichier. Elles se pr├®sentent de la mani├¿re suivante┬á:
Vous en avez certainement utilis├® des centaines de fois, car on les trouve dans tous les logiciels utilisant des fichiers. Pour s├®lectionner un fichier, vous vous d├®placez dans l'arborescence des fichiers de l'ordinateur. Une fois le r├®pertoire atteint, il vous suffit de cliquer sur le nom du fichier.
Si l'utilisateur confirme le choix de fichier, l'attribut FileName de la bo├«te de dialogue contiendra le nom complet du fichier (avec extension et chemin si n├®cessaire).
Les bo├«tes de dialogue d'ouverture de fichier permettent ├®galement de filtrer les fichiers par leur extension. Par exemple, dans la bo├«te de dialogue de la figure pr├®c├®dente, seuls les fichiers d'extension ┬½┬á.txt┬á┬╗ sont visibles. L'utilisateur ne pourra donc s├®lectionner qu'un fichier texte. Ceci permet d'├®viter l'ouverture de fichiers de format incompatible avec le programme qui les traite.
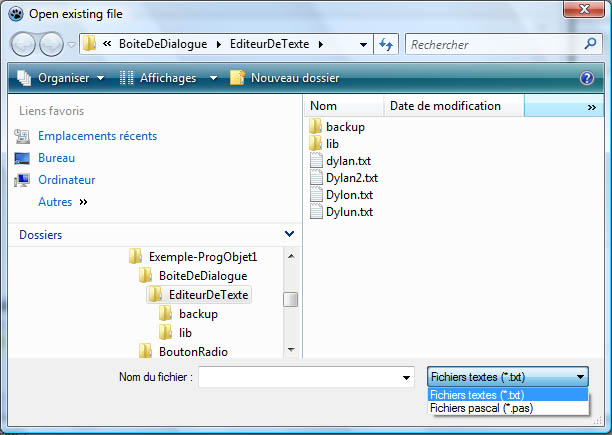
La bo├«te de dialogue contient une zone de liste permettant ├á l'utilisateur de s├®lectionner un certain type de filtrage. La bo├«te dialogue suivante, par exemple, pr├®sente deux choix de filtrage┬á:
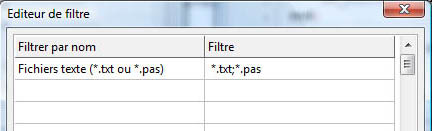
On peut ├®galement d├®finir un filtrage autorisant plusieurs extensions. Voici, par exemple, le r├®sultat du filtrage simultan├® des extensions ┬½┬á*.txt┬á┬╗ et ┬½┬á*.pas┬á┬╗┬á:
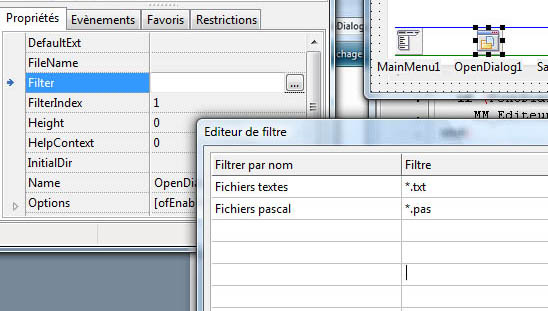
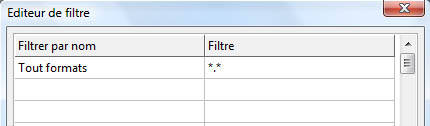
Le filtrage des fichiers est d├®fini par le contenu de la propri├®t├® Filter de la bo├«te de dialogue. Pour d├®finir son contenu, le plus simple est d'utiliser l'├®diteur de filtre. On y acc├¿de en cliquant sur les ┬½┬áÔǪ┬á┬╗ de la propri├®t├® Filter dans l'inspecteur d'objet.
Chaque ligne de l'├®diteur de filtre repr├®sente un choix de filtrage dans la zone de liste. Voici, par exemple, comment d├®finir s├®par├®ment deux modes de filtrage┬á:

La colonne de gauche est un commentaire pour l'utilisateur. Il sert en principe ├á expliquer la signification de l'extension. La colonne de droite d├®finit le filtre sous la forme ┬½┬á*.???┬á┬╗, o├╣ les trois caract├¿res ┬½┬á???┬á┬╗ sont ceux de l'extension.
Pour autoriser tous les formats, on utilise la notation « *.* » :

Pour d├®finir un filtrage autorisant simultan├®ment plusieurs extensions, il faut s├®parer les filtres par des points-virgules┬á:

Enregistrement de fichier (classe TSaveDialog)▲
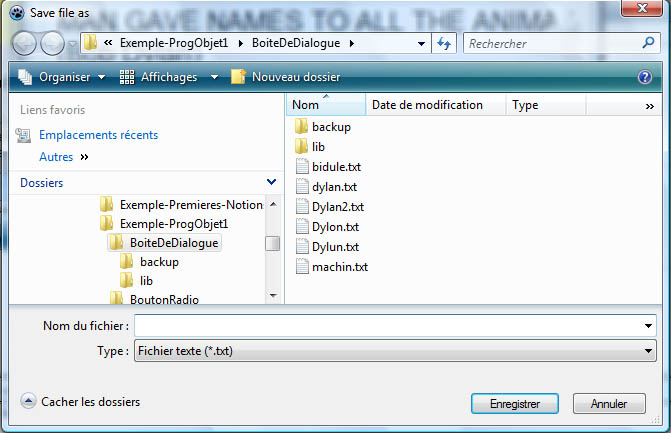
Les bo├«tes de dialogue d'enregistrement de fichier fonctionnent selon le m├¬me principe que les bo├«tes de dialogue d'ouverture de fichier, mis ├á part que le bouton Ouvrir est remplac├® par un bouton Enregistrer┬á:
Ouverture de fichier image (classe TOpenPictureDialog)▲
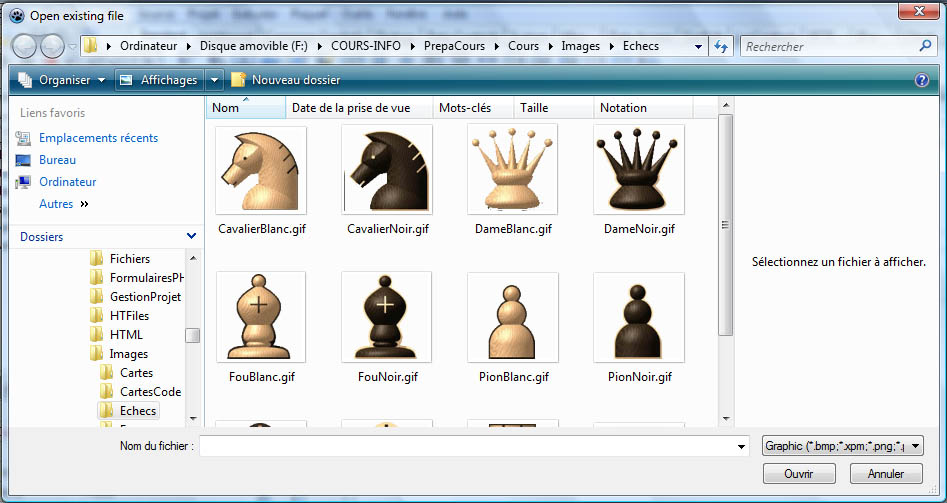
La classe TOpenPictureDialog est une variante de TOpenFileDialog qui permet de visualiser des fichiers images. L'int├®r├¬t principal de cette bo├«te de dialogue est que les fichiers images sont visualis├®s sous forme d'ic├┤nes. Comme ceci, par exemple┬á:
Comme pour la classe TOpenPictureDialog, le fichier s├®lectionn├® se retrouve dans l'attribut FileName.
Choix d'une couleur (classe TColorDialog)▲
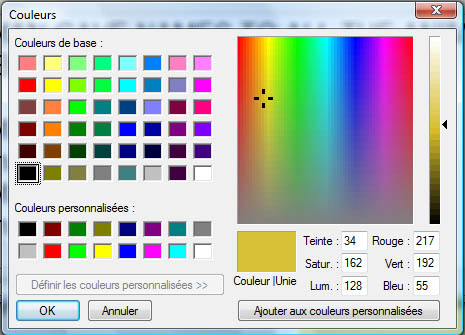
Une couleur est repr├®sent├®e, sous Lazarus, par le type TColor. La bo├«te de dialogue de s├®lection de couleur permet ├á l'utilisateur de s├®lectionner visuellement une couleur, sans se pr├®occuper de la mani├¿re dont elle est cod├®e en m├®moire┬á:
Le programmeur, quant ├á lui, r├®cup├¿re la couleur dans l'attribut Color. Il pourra ensuite utiliser cette valeur pour affecter cette couleur ├á n'importe quel composant graphique, sans se pr├®occuper lui non plus du codage des couleurs.
Choix d'une police (classe TFontDialog)▲
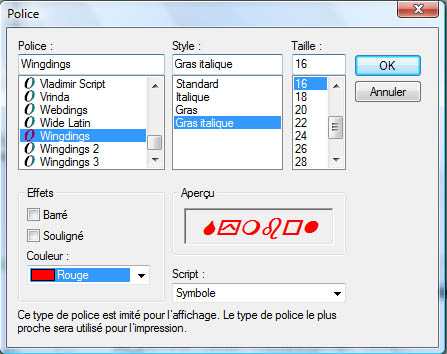
La police de caract├¿res, c'est-├á-dire la mani├¿re dont s'affiche une cha├«ne de caract├¿res ├á l'├®cran, est repr├®sent├®e sous Lazarus par la classe TFont, qui poss├¿de de tr├¿s nombreux attributs. La bo├«te de dialogue de s├®lection de police permet ├á l'utilisateur de s├®lectionner visuellement les propri├®t├®s d'une police de caract├¿res┬á:
Le programmeur r├®cup├¿re la police de caract├¿res s├®lectionn├®e dans l'attribut Font, sous la forme d'un objet de la classe TFont.
Confirmation d'une action▲
Cette section ne pr├®sente pas une bo├«te de dialogue Lazarus, mais une fonction que j'ai ├®crite moi-m├¬me permettant d'afficher une bo├«te de dialogue de ce type┬á:

Cette fonction, nomm├®e Confirmation, est int├®gr├®e ├á la librairie entrees_sorties.pas. Si vous regardez son code, vous constaterez qu'elle utilise la fonction QuestionDlg. Il s'agit d'une fonction standard de Lararus, plus complexe et plus g├®n├®rale, permettant d'afficher une bo├«te de dialogue posant une question ├á l'utilisateur avec ├®ventuellement plus de deux boutons.
La fonction Confirmation affiche une bo├«te de dialogue permettant de confirmer l'ex├®cution d'une action potentiellement dangereuse. Elle retourne un bool├®en┬á: True si l'utilisateur confirme son choix, False sinon.
Dans l'exemple pr├®sent├® dans la figure ci-dessus, l'appel de la fonction serait┬á:
Confirmation ('Mise en garde',
'Voulez-vous r├®ellement quitter l''application ?',
'Non','Oui');De mani├¿re g├®n├®rale, vous pouvez utiliser cette fonction pour confirmer des choix potentiellement dangereux de l'utilisateur. Voici son en-t├¬te┬á:
function Confirmation (t,m,td,ta:string) : boolean;Elle possède donc quatre paramètres de type String :
- t : titre de la boîte de dialogue ;
- m┬á: message affich├® dans la bo├«te de dialogue┬á;
- td┬á: titre du bouton par d├®faut┬á;
- td : titre de l'autre bouton.
Le r├®sultat retourn├® est True si l'utilisateur ne clique pas sur le bouton par d├®faut, c'est-├á-dire s'il confirme vouloir ex├®cuter l'action potentiellement dangereuse.
Exemple▲
L'exemple suivant se trouve dans le dossier Exemple-ProgObjet1/bo├«teDeDialogue. Il s'agit d'une version am├®lior├®e de l'├®diteur de texte que nous avons utilis├® pour expliquer le principe des menusLes menus (classes TMainMenu et TMenuItem). Cette nouvelle version int├¿gre (entre autres) des bo├«tes de dialogue pour l'ouverture et l'enregistrement des fichiers.
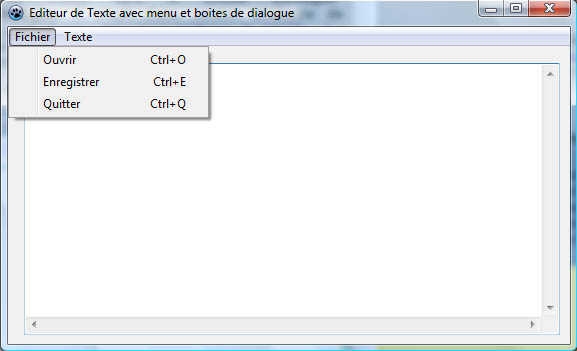
Le menu Fichier est le m├¬me que dans la version pr├®c├®dente┬á:
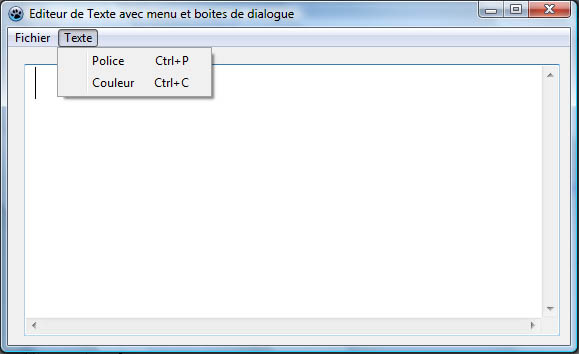
Le menu Affichage, par contre, a ├®t├® remplac├® par le menu Texte, qui permet de modifier la police de caract├¿res ou la couleur du m├®mo.
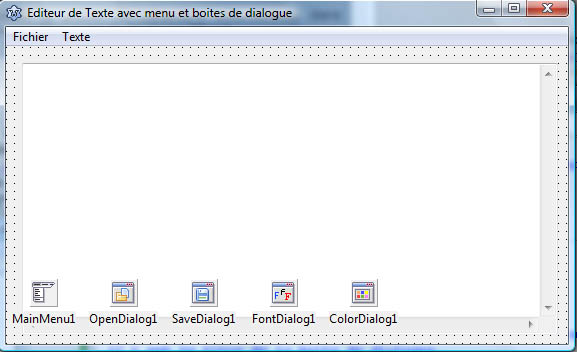
Cette nouvelle version utilise quatre boîtes de dialogue :
- OpenDialog1 est la boîte de dialogue pour l'ouverture des fichiers ;
- SaveDialog1 est la boîte de dialogue pour l'enregistrement des fichiers ;
- FontDialog1 est la boîte de dialogue pour le choix de police ;
- ColorDialog1 est la boîte de dialogue pour choisir la couleur.
Notez que ces bo├«tes de dialogue ne seront pas imm├®diatement visibles au d├®marrage du programme. Pour les afficher, il est n├®cessaire de leur appliquer la m├®thode Execute.
Ouverture de fichier▲
L'entr├®e Ouvrir du menu Fichier provoque l'ex├®cution de la proc├®dure suivante┬á:
procedure TForm1.MN_OuvrirClick(Sender: TObject);
begin
if (OpenDialog1.Execute()) then
MM_Editeur.Lines.LoadFromFile(OpenDialog1.FileName);
end;Si la m├®thode Execute retourne True, l'utilisateur a confirm├® le choix de fichier. Son nom se trouve donc dans l'attribut Filename. Ce fichier est charg├® dans le m├®moLes m├®mos (classe TMemo) MM_Editeur via la m├®thode LoadFromFileExemple de la classe TStringList.
Enregistrement de fichier▲
L'entr├®e Enregistrer du menu Fichier provoque l'ex├®cution de la proc├®dure suivante┬á:
procedure TForm1.MN_EnregistrerClick(Sender: TObject);
begin
if (SaveDialog1.Execute()) then
if not FileExists (SaveDialog1.FileName) then
MM_Editeur.Lines.SaveToFile(SaveDialog1.FileName)
else
if
Confirmation('Mise en garde',
'Fichier existant.'+
' Voulez vous ├®craser l''ancienne version ?',
'Ne rien faire','Ecraser')
then
MM_Editeur.Lines.SaveToFile(SaveDialog1.FileName);
end;Ici, nous testons l'existence du fichier pour ├®viter d'├®craser par m├®garde une version ult├®rieure. Si le fichier existe, la fonction ConfirmationConfirmation d'une action est utilis├®e pour confirmer le choix de l'utilisateur.
Choix de police▲
L'entr├®e Police du menu Texte provoque l'ex├®cution de la proc├®dure suivante┬á:
procedure TForm1.MN_PoliceClick(Sender: TObject);
begin
if (FontDialog1.Execute) then
MM_Editeur.Font:= FontDialog1.Font;
end;La police s├®lectionn├®e est affect├®e ├á l'attribut Font du m├®mo, ce qui a pour effet de modifier la police de caract├¿re du texte affich├® dans le m├®mo.
Choix de couleur▲
L'entr├®e Couleur du menu Texte provoque l'ex├®cution de la proc├®dure suivante┬á:
procedure TForm1.MN_CouleurClick(Sender: TObject);
begin
if (ColorDialog1.Execute()) then
MM_Editeur.Color:=ColorDialog1.Color;
end;La couleur s├®lectionn├®e est affect├®e ├á l'attribut Color du m├®mo, ce qui a pour effet de modifier la couleur du fond du m├®mo.
Composants divers▲
Composant image (classe TImage)▲
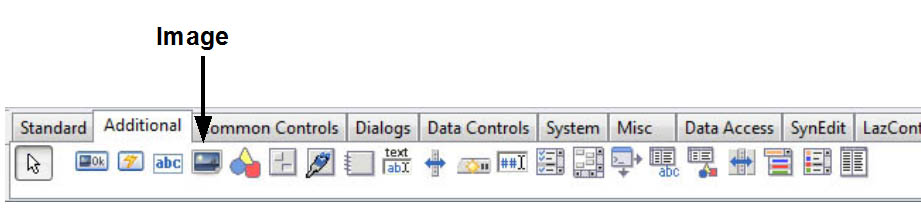
Le composant image permet d'afficher une image provenant d'un fichier. La plupart des formats images courants (jpg, gif, bmp, etc.) sont accept├®s. Vous le trouverez sous l'onglet Additionnal┬á:
L'attribut Picture▲
L'image elle-m├¬me est contenue dans l'attribut Picture (classe TPicture) du composant. La m├®thode LoadFromFile permet de charger une image dans un objet de cette classe. D'autre part, lorsqu'une image est charg├®e dans l'attribut Picture d'un composant image, elle est imm├®diatement affich├®e.
Par exemple, l'instruction suivante :
Image1.Picture.LoadFromFile('Toto.jpg')charge le fichier image Toto.jpg dans le composant image Image1 (ou plus exactement dans son attribut Picture), ce qui a pour effet de l'afficher ├á l'├®cran.
Pour l'effacer, on utilisera la m├®thode Clear de la classe TPicture. En effet, cette m├®thode supprime l'image charg├®e dans un objet de cette classe. Si on l'applique ├á l'attribut Picture d'un composant image, l'image affich├®e sur ce dernier sera imm├®diatement effac├®e.
Par exemple, l'instruction :
Image1.Picture.Clear();efface l'image affich├®e dans le composant Image1.
Attributs d├®finissant la mani├¿re d'afficher l'image▲
Pour bien comprendre les explications qui suivent, il faut avoir ├á l'esprit que les dimensions d'un composant image (en pixels) ne co├»ncident g├®n├®ralement pas avec les dimensions de l'image contenue dans un fichier.
La mani├¿re dont une image sera affich├®e ├á l'int├®rieur d'un composant image d├®pend essentiellement des attributs Stretch, Proportional et Center. Ces trois attributs sont tous des bool├®ens.
Si Stretch vaut true, l'image est agrandie ou rapetiss├®e de mani├¿re ├á remplir le composant image en hauteur ou en largeur. L'effet de Stretch d├®pend de la valeur de l'attribut Proportional┬á:
- si Proportional vaut False, les dimensions de l'image sont ajust├®es en largeur et en hauteur. Cela aura g├®n├®ralement pour effet de d├®former l'image, car les proportions du composant image ne sont pas n├®cessairement les m├¬mes que celles de l'image contenue dans le fichier┬á;
- si Proportional vaut True, l'image sera agrandie ou rapetiss├®e en conservant ses proportions. Dans ce cas, le composant image sera rempli en largeur, mais pas forc├®ment en hauteur ou inversement.
L'attribut Center d├®finit le centrage de l'image. Par d├®faut Center = false et l'image n'est pas centr├®e. Son coin sup├®rieur gauche correspond alors au coin sup├®rieur gauche du composant image. Par contre, si Center vaut true, le centre du composant image co├»ncidera avec le centre de l'image.
Exemple▲
L'exemple pr├®sent├® ici se trouve dans le dossier Exemple-ProgObjet1/Image. Ouvrez le fichier Visualisateur.lpi. Il s'agit d'une application tr├¿s simple permettant d'afficher une image.
La fenêtre de l'application comprend une barre de menuLes menus (classes TMainMenu et TMenuItem) et un composant image.
Pour charger une image, utilisez l'entr├®e Ouvrir du menu Fichier. Elle vous permettra de s├®lectionner un fichier image ├á l'aide d'une bo├«te de dialogue d'ouverture d'imageOuverture de fichier image (classe TOpenPictureDialog).
Des exemples d'images se trouvent dans le r├®pertoire Exemple-ProgObjet1/Oiseaux.
Vous pouvez ensuite vous amuser à modifier les attributs Stretch, Proportional ou Center du composant image via le menu Option.
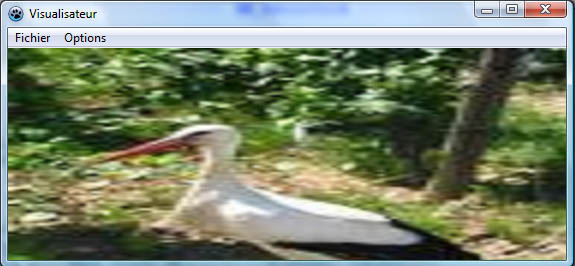
Voici, par exemple, l'affichage de l'image de la cigogne avec Stretch = true et Proportional = False :
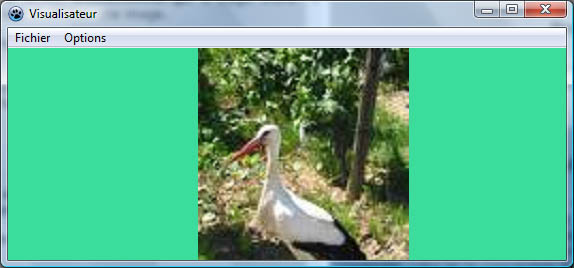
et la même image avec Stretch = true et Proportional = true :
L'entr├®e Ouvrir du menu fichier active la proc├®dure ├®v├¿nementielle suivante┬á:
procedure TForm1.MN_OuvrirClick(Sender: TObject);
var nfi : string;
begin
if OpenPictureDialog1.execute() then
begin
nfi := OpenPictureDialog1.FileName;
Image1.Picture.LoadFromFile(nfi);
end;
end;OpenPictureDialog1 est la bo├«te de dialogue d'ouverture d'image. Si l'utilisateur a s├®lectionn├® une image, le nom du fichier image est affect├® ├á la variable nfi, puis charg├® dans le composant image Image1, ce qui a pour effet de l'afficher.
Liste de fichiers (classe TFileListBox)▲
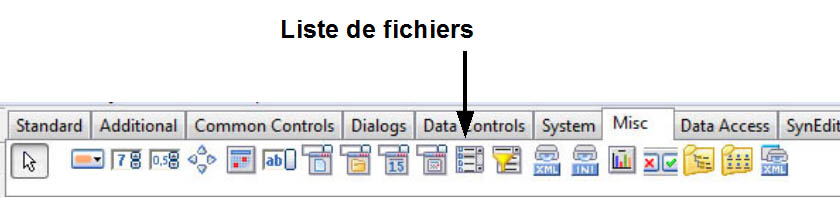
Le composant liste de fichiers vous permettra d'afficher les fichiers contenus dans un r├®pertoire et ├®ventuellement d'effectuer un traitement sur ces fichiers. Vous le trouverez sous l'onglet Misc┬á:
La classe TFileListBox repr├®sentant ce composant est une sous-classe de TListBox (zone de listeLes zones de liste (classe TListBox)), si bien que tous les attributs et m├®thodes des zones de liste peuvent ├¬tre utilis├®s avec les listes de fichiers.
Le chemin du r├®pertoire associ├® au composant est m├®moris├® dans l'attribut Directory.
La liste des fichiers est initialis├®e au d├®marrage de l'application. Si l'utilisateur modifie le contenu du r├®pertoire pendant son ex├®cution, la liste des fichiers affich├®s dans le composant ne sera pas automatiquement r├®actualis├®e. Pour la r├®actualiser, il faut lui appliquer la m├®thode UpdateFileList.
Exemple▲
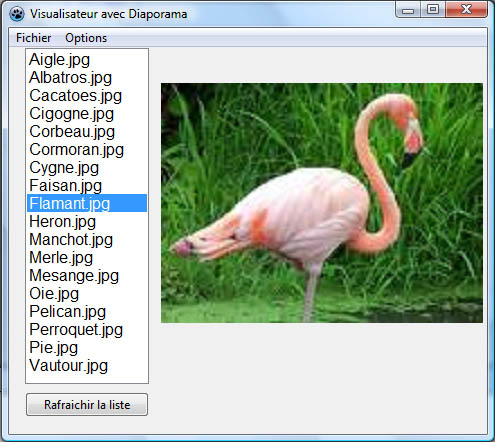
L'exemple pr├®sent├® ici (r├®pertoire Exemple-ProgObjet1/ListeDeFichiers) est une nouvelle version du visualiseur d'images avec un composant liste de fichiers permettant de s├®lectionner l'image ├á afficher┬á:
On acc├¿de ├á une image en cliquant sur son nom. Les touches de votre clavier repr├®sentant des fl├¿ches vers le haut ou le bas vous permettront de vous d├®placer dans la liste (remarquez que ces touches fonctionnent ├®galement dans une zone de liste standard).
Le bouton Rafra├«chir permet de r├®actualiser la liste des fichiers, au cas o├╣ elle aurait ├®t├® modifi├®e pendant l'ex├®cution du programme.
Un clic sur un ├®l├®ment de la liste de fichiers (ou un d├®placement dans la liste via les ┬½┬átouches fl├¿ches┬á┬╗) provoque l'ex├®cution de la proc├®dure ├®v├¿nementielle suivante┬á:
procedure TForm1.FileListBox1Click(Sender: TObject);
var nom_fichier : string;
begin
nom_fichier:=FileListBox1.Directory+'\'+
FileListBox1.GetSelectedText;
Image1.Picture.LoadFromFile(nom_fichier);
end;FileListBox1 est le composant ┬½┬áliste de fichiers┬á┬╗ de l'application. La premi├¿re instruction r├®cup├¿re le nom du fichier gr├óce ├á la m├®thode GetSelectedText des zones de liste. Ce nom est concat├®n├® avec le chemin du r├®pertoire m├®moris├® dans l'attribut Directory du composant et affect├® ├á la variable nom_fichier.
La deuxième instruction charge l'image dans le composant image Image1.
Enfin, voici le code de la proc├®dure ├®v├¿nementielle associ├®e au bouton rafra├«chir┬á:
procedure TForm1.BT_Rafraichir_ListeClick(Sender: TObject);
begin
FileListBox1.UpdateFileList;
end;Multifen├¬trage▲
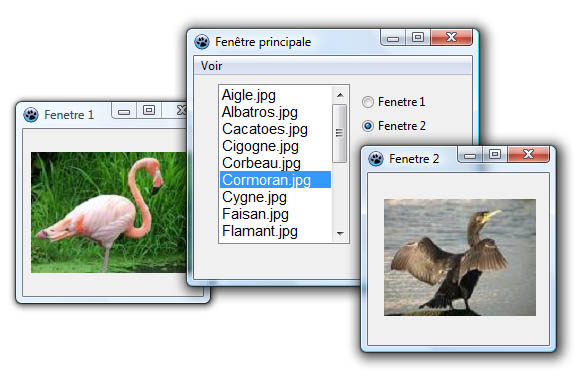
Une application peut utiliser plusieurs fen├¬tres, s'appelant les unes les autres. En g├®n├®ral, on aura une fen├¬tre principale qui permet d'appeler des fen├¬tres secondaires. Nous allons voir ici comment r├®aliser une application de ce type en partant directement d'un exemple. Il s'agit d'une nouvelle version du visualiseur d'images, qui permet cette fois-ci de visualiser simultan├®ment deux images dans deux fen├¬tres distinctes. Vous trouverez ce projet dans le r├®pertoire Exemple-ProgObjet1/MultiFenetrage.
Il y a donc en tout trois fenêtres : une fenêtre principale ainsi que deux fenêtres secondaires pour visualiser les images. La fenêtre principale permet de commander l'affichage.
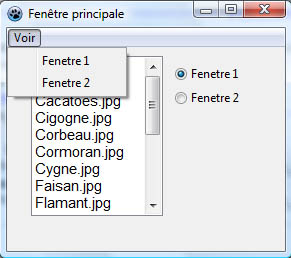
La fenêtre principale comporte un menuLes menus (classes TMainMenu et TMenuItem), une liste de fichiersListe de fichiers (classe TFileListBox) et deux boutons radioLes boutons radio (classe TRadioButton) :

Les deux entr├®es du menu Voir permettent de faire appara├«tre les fen├¬tres (elles sont invisibles au d├®marrage de l'application). La liste de fichiers permet de s├®lectionner une image ├á afficher. Les boutons radio, quant ├á eux, d├®finissent dans quelle fen├¬tre sera affich├®e l'image s├®lectionn├®e.
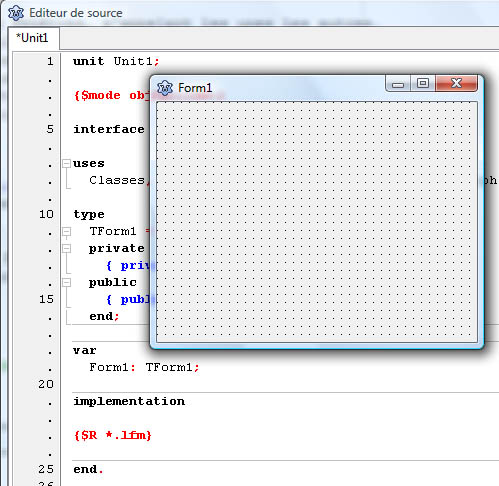
Adjonction de nouvelles fen├¬tres▲
Voyons tout d'abord comment cr├®er une application multifen├¬tres sous Lazarus. Lorsque vous d├®marrez la r├®alisation d'une nouvelle application, vous avez une seule fen├¬tre┬á:
Par d├®faut, la classe repr├®sentant cette fen├¬tre est TForm1D├®claration de la classe TForm1 et de l'objet Form1, sous-classe de TFormLa classe TForm, et l'objet repr├®sentant votre fen├¬tre est Form1, d├®clar├® comme objet de la classe TForm1.
L'unit├® associ├®e ├á cette classe se nomme par d├®faut Unit1 et son code sera contenu dans le fichier Unit1.pas.
Pour ajouter une nouvelle fen├¬tre, s├®lectionnez l'entr├®e Nouvelle Fiche du menu Fichier. Cela fera appara├«tre une nouvelle fen├¬tre nomm├®e Form2┬á:
La classe de cette fen├¬tre se nomme ├á pr├®sent TForm2 et l'unit├® associ├®e Unit2 sera par d├®faut enregistr├®e dans le fichier Unit2.pas.
D├®finition de la fen├¬tre principale▲
Dans une application multifen├¬tres, la fen├¬tre principale est celle qui va s'afficher en premier au d├®marrage de l'application (par d├®faut, les fen├¬tres secondaires ne s'affichent pas). C'est donc par l'interm├®diaire de cette fen├¬tre que les fen├¬tres secondaires pourront ├¬tre affich├®es. Lorsque l'utilisateur ferme la fen├¬tre principale, les autres sont automatiquement ferm├®es. Par contre, l'inverse n'est pas vrai┬á: si l'utilisateur ferme une fen├¬tre secondaire, la fen├¬tre principale reste ouverte.
Le fenêtre principale joue donc un rôle particulier par rapport aux autres fenêtres.
Mais comment Lazarus sait-il quelle fenêtre sera la fenêtre principale ?
Par d├®faut, c'est la premi├¿re fen├¬tre cr├®├®e.
Si, par m├®garde, vous avez commenc├® par une fen├¬tre secondaire, vous pouvez red├®finir la fen├¬tre principale en ├®ditant le fichier .lpr.
Voici, par exemple, le contenu du fichier lpr pour un projet à deux fenêtres :
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, Unit2
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.CreateForm(TForm2, Form2);
Application.Run;
end.Si vous voulez que Form2 soit la fen├¬tre principale au lieu de Form1, il suffit d'inverser les appels de la m├®thode CreateForm┬á:
program project1;
{$mode objfpc}{$H+}
uses
{$IFDEF UNIX}{$IFDEF UseCThreads}
cthreads,
{$ENDIF}{$ENDIF}
Interfaces, // this includes the LCL widgetset
Forms, Unit1, Unit2
{ you can add units after this };
{$R *.res}
begin
RequireDerivedFormResource := True;
Application.Initialize;
Application.CreateForm(TForm2, Form2);
Application.CreateForm(TForm1, Form1);
Application.Run;
end.De mani├¿re g├®n├®rale, la fen├¬tre principale est celle qui correspond au premier appel de la m├®thode CreateForm.
Renommage des unit├®s et des fen├¬tres▲
Dans une application multifen├¬tres, je vous conseille de renommer les unit├®s et les fen├¬tres. Car des noms comme Form1, Form2, Unit1, Unit2ÔǪ sont tr├¿s peu ├®vocateurs.
Nommage des unit├®s▲
Le nommage des unit├®s se fait au moment de la sauvegarde du projet, car le nom d'une unit├® est li├® au nom du fichier Pascal qui la contient.
Par exemple, pour changer le nom de l'unit├® Unit1 en UnitePrincipale, s├®lectionnez l'entr├®e Enregistrer le projet sousÔǪ dans le menu Projet. Vous aurez ├á un moment donn├® une bo├«te de dialogue vous demandant d'enregistrer Unit1.pas┬á:
Il suffit alors de remplacer Unit1.pas par UnitePrincipale.pas :
et l'unit├® Unit1 sera alors automatiquement renomm├®e UnitePrincipale dans l'├®diteur de source┬á:

Nommage des fen├¬tres▲
Pour renommer les fen├¬tres, il suffit de modifier la propri├®t├® Name de Form1, Form2, etc. via l'inspecteur d'objets.
Dans notre exemple, nous avons utilis├® Frm_Principal pour la fen├¬tre principale, Frm1 pour la fen├¬tre┬á1 et Frm2 pour la fen├¬tre┬á2.
Remarquez que le renommage entra├«ne automatiquement celui des classes associ├®es. Dans notre exemple, Form1 a ├®t├® renomm├®e Frm_Principal, ce qui a automatiquement entra├«n├® le renommage de TForm1 en TFrm_Principal┬á:
type
TFrm_Principal = class(TForm)
.
.
end;
var
Frm_Principal : TFrm_Principal;Importation des unit├®s▲
Notre exemple de projet multifen├¬tres contient trois unit├®s nomm├®es UnitePrincipale (associ├®e ├á la fen├¬tre principale), UniteImage1 (associ├®e ├á la fen├¬tre┬á1) et UniteImage2 (associ├®e ├á la fen├¬tre┬á2).
En ouvrant le projet, vous constaterez que UniteImage1 et UniteImage2 sont import├®es dans UnitePrincipale┬á:
unit UnitePrincipale;
{$mode objfpc}{$H+}
interface
uses
Classes, SysUtils, FileUtil, Forms,
Controls, Graphics, Dialogs, Menus,
FileCtrl, StdCtrls, UniteImage1, UniteImage2;Cette importation est n├®cessaire car l'unit├® principale contient des instructions agissant sur les composants des deux autres fen├¬tres.
De mani├¿re g├®n├®rale, si une unit├® A agit sur un composant d'une unit├® B alors l'unit├® A doit importer l'unit├® B.
Code de l'exemple▲
Pour bien comprendre le code de notre exemple, il est pr├®f├®rable d'avoir lu les parties du cours concernant les menusLes menus (classes TMainMenu et TMenuItem), les listes de fichiersListe de fichiers (classe TFileListBox), les boutons radioLes boutons radio (classe TRadioButton) et les composants imageComposant image (classe TImage).
Pr├®cisons que toutes proc├®dures ├®v├¿nementielles d├®crites ici se trouvent dans l'unit├® UnitePrincipale associ├®e ├á la fen├¬tre principale.
Voici la proc├®dure ├®v├¿nementielle g├®rant le clic sur une entr├®e de la liste des fichiers┬á:
procedure TFrm_Principal.FileListBox1Click(Sender: TObject);
var nom_fichier : string;
begin
nom_fichier:=
FileListBox1.Directory+ '\'
+FileListBox1.GetSelectedText;
if BR_Fenetre1.Checked then
Frm1.Image1.Picture.LoadFromFile(nom_fichier)
else
Frm2.Image1.Picture.LoadFromFile(nom_fichier);
end;FileListBox1 est le nom de la liste de fichiers.
La premi├¿re instruction construit le nom complet du fichier image ├á partir du chemin du r├®pertoire qui la contient (stock├® dans l'attribut Directory du composant FileListBox) et du nom de fichier s├®lectionn├® par l'utilisateur.
Le bouton radio ├®tiquet├® Fen├¬tre┬á1 se nomme BR_Fenetre1. S'il est coch├®, l'image est affich├®e dans la fen├¬tre┬á1. Sinon, elle est affich├®e dans la fen├¬tre┬á2.
Comme les composants image ne se trouvent pas dans la fen├¬tre principale, il est n├®cessaire de pr├®fixer leurs noms par le nom de la fen├¬tre qui les contient. On acc├¿de donc ici au composant image de la fen├¬tre┬á1 par Frm1.Image1 et au composant image de la fen├¬tre┬á2 par Frm2.Image2.
L'entr├®e Fenetre1 du menu Voir d├®clenche l'ex├®cution de la proc├®dure suivante┬á:
procedure
TFrm_Principal.MN_Voir_Fenetre2Click(Sender: TObject);
begin
Frm2.Show;
end;On applique la m├®thode Show ├á Frm2 pour faire appara├«tre la fen├¬tre.
L'entr├®e Fenetre2 du menu Voir utilise le m├¬me principe pour la deuxi├¿me fen├¬tre┬á:
procedure
TFrm_Principal.MN_Voir_Fenetre1Click(Sender: TObject);
begin
Frm1.Show;
end;Exercices▲
T├®l├®chargez les exercices┬á:
Pour obtenir les corrig├®s, le t├®l├®chargement n'est possible que via un login et un mot de passe, que vous pouvez obtenir en envoyant un mail ├á l'adresse suivante┬á:

en pr├®cisant un peu qui vous ├¬tes et les raisons pour lesquelles ce cours vous int├®resse.
Note de la r├®daction de Developpez.com▲
Nous remercions Jacques Th├®ry pour sa relecture.